این مقاله یکی از قسمتهای سلسله مقالاتی برای آشنایی و آموزش زبان پایتون است. این مجموع پیش از این در ماهنامه شبکه منتشر شده اما به سایت جدید منتقل نشده بود. با توجه به اهمیت موضوع و درخواستهای مکرر خوانندگان، این مجموعه را به سایت مجله اضافه میکنیم و امیدواریم که مورد توجه علاقمندان قرار بگیرد.
برای مطالعه قسمتهای قبلی سلسله مقالات آموزش زبان برنامهنویسی پایتون اینجا کلیک کنید.
آشنایی
کتابخانه Tkinter در اصل از زبان برنامهنویسی Tk گرفته شده است و مخفف عبارت Tk Interface است. ماجول Tkinter این امکان را برای ما فراهم میکند تا بدون نیاز به کتابخانهها و ابزارهای جانبی و تنها با استفاده از قابلیتهایی که پایتون بهصورت پیشفرض و در هنگام نصب استاندارد با خود به همراه دارد، به تولید رابطهای بصری کاربر بپردازیم.
این کار از طریق ابزارکهایی (widget) که Tkinter عرضه میکند، انجام خواهد شد. پنجره اصلی یا Toplevel container، دکمهها (Button)، قابها (Frame)، ورودی متن (Text Entry)، دکمههای رادیویی (Radio Button) و بوم نقاشی (Canvas) نمونههایی از این ابزارکها هستند.
در حالت معمول، ما یک پنجره اصلی با نام Toplevel خواهیم داشت که به عنوان نگهدارندهای (container) برای سایر ابزارکها کار خواهد کرد. هر ابزارک دیگری به جز پنجره Toplevel یک ابزارک والد خواهد داشت و نمیتواند به تنهایی به وجود آید؛ اما لازم نیست والد آن حتماً Toplevel باشد. برای چیدن ابزارکهای فرزند روی والد باید از سیستمی استفاده کنیم که به اصطلاح مدیریت هندسی (Geometry Management) نامیده میشود. برنامهنویسان به طور معمول این کار را به یکی از سه روش Packer، Grid یا Place management انجام میدهند. روش Packer بسیار زمخت و ابتدایی و شیوه Place management بسیار ریز و پر جزئیات است. در این قسمت، ما به سراغ روش Grid خواهیم رفت. برای درک بهتر یک صفحه شطرنجی را در نظر بگیرید که از تعدادی سطر و ستون تشکیل شده است و خانههای حاصل از این تقسیمبندی براساس شماره سطر و ستون آدرسدهی میشوند. در این تقسیمبندی، شمارهگذاری سطرها و ستونها از خانه بالا سمت چپ شروع شده و به راست و پایین ادامه مییابد. شماره سطرها و ستونها همواره از صفر آغاز خواهد شد. برای کار با این شیوه، ابزارک والد تقسیمبندی شده و ابزارکهای فرزند در این خانههای شطرنجی چیده خواهند شد. اگرچه این روش ممکن است در نگاه نخست بسیار محدود به نظر برسد، اما لازم است بدانید که ابزارکهای فرزند میتوانند شامل چندین خانه، چه سطری چه ستونی یا هر دو، باشند. بهتر است توضیحات بعدی را با یک مثال ادامه دهیم. پيش از شروع لازم است بدانيد که برای کار با Tkinter در بعضی از توزيعهای لينوکس لازم است بستهpython-tk را نصب کنيد.
from Tkinter import *
mainWindow = Tk()
btnTest = Button(mainWindow,text=”Hello world!”).grid()
mainWindow.mainloop()
فهرست 1- ايجاد يک پنجره ساده از طريق کتابخانه Tkinter
شروع
نخستین برنامه ما همانند فهرست 1 تنها شامل 4 خط کد خواهد بود. این کدها را وارد کرده، ذخیره و اجرا کنید. نتیجه باید چیزی شبیه شکل 1 باشد. در خط 1 ما ابتدا کل توابع و متغیرهای موجود در ماجول Tkinter را import کردهایم. در خط 2 نمونهای از شیء Tk که همان پنجره اصلی یا Toplevel است را بهوجود آورده و در متغیر mainWindow ذخیره کردهایم. خط 3 یک نمونه از شیء دکمه را بهوجود آورده و در متغیر btnTest ذخیره ميکند. برای این کار، نخستين آرگومانی که به تابع ()Button دادهایم، نام شیء والد دکمه است. پس از آن مقدار آرگومان text یا متن روی دکمه را تنظیم کرده ودر نهایت آن را روی Grid یا شبکه شطرنجی قرار دادهایم. همانگونه که در اين خط ميبينيد آرگومانهای تابع با نامشان مقداردهی شدهاند. در فراخوانی تمام توابع در پایتون، اگر ترتیب آرگومانهای مورد نیاز را نمیدانید، میتوانید آنها را با درج نامشان مقداردهی کنید. در نهایت در خط 4 تابع اجراکننده رابط بصری یعنی ()mainloop را فراخواندهایم. در این مثال، کلیک دکمهای که ایجاد کردهایم هیچ کاری انجام نمیدهد چرا که ما دستوری را که باید با کلیک این دکمه اجرا شود به برنامه معرفی نکردهایم. در مثال بعدی کمی بهتر عمل خواهیم کرد.
from Tkinter import *
class App:
def __init__(self,parent):
myFrame = Frame(parent)
self.btnQuit = Button (myFrame,\
text=”Quit”,fg=”red”,command=myFrame.quit)
self.btnHello = Button (myFrame,\
text=”Hello”,command= self.SayHello)
self.lblText = Label (myFrame,text=”Second Tk Sample”)
myFrame.grid(column=0,row=0)
self.lblText.grid(column=0,row=0,columnspan=2)
self.btnHello.grid(column=0,row=1)
self.btnQuit.grid(column=1,row=1)
def SayHello(self):
print “Hello World!”
mainWindow=Tk()
mainWindow.geometry(‘150x75+550+150’)
app = App(mainWindow)
mainWindow.mainloop()
فهرست 2 - ايجاد و چيدن دکمهها و يک برچسب متنی روي پنجره اصلی برنامه
پیشرفت
در این مثال، میخواهیم جزئیات بیشتری را برای رابط بصری برنامه فراهمکنیم. کدهای فهرست 2 را در ویرایشگر دلخواهتان وارد، ذخیره و اجرا کنید. نتیجه اجرا باید چیزی شبیه شکل 2 باشد. در این برنامه، کلیک دکمه Quit باعث خروج از برنامه شده و کلیک دکمه Hello پیغامی را در خط فرمان چاپ خواهد کرد. در این مثال، ابتدا کلاسی را برای ساخت و چیدن ابزارکهای مختلف تعریف کردهایم. هنگام ایجاد یک نمونه شیء از روی این کلاس، تنها آرگومانی که باید به آن ارسال شود ابزارک والد است. این کار که با فراخوانی تابع ()__init__ صورت میگیرد، یک قاب یا Frame ایجاد میکند که این قاب والد کلیه ابزارکهای بعدی است. والد این فریم همانطور که در خط4 میبینید، همان پنجره اصلی یا Toplevel است. پس از آن یک برچسب (Label) و دو دکمه ایجاد کردهایم. به خط 5 که وظیفه ساخت دکمه Quit را برعهده دارد توجه کنید، به احتمال حدس زدهاید که آرگومان fg رنگ پیشزمینه یا متن دکمه را تعریف میکند. همینطور آرگومان command تابعی را که باید هنگام کلیکشدن این دکمه اجرا شود، مشخص میکند. برای این دکمه، ما از تابع ()quit که بهصورت پیشفرض در شیء Frame تعریف شده است، استفاده کردهایم. اما برای دکمه Hello ما تابع SayHello را معرفی کردهایم که تعریف و عملیات این تابع در خطوط 15 تا 16 آورده شده است. دقت کنید که برای سادگی کار، این تابع فعلاً خروجی خود را به خط فرمان یا ترمینال ارسال میکند. اما میتوان آن را برای تغییر برچسب دکمهها یا مثلاً افزودن متنی به پنجره برنامه تغییر داد. پس از آن باید محل این ابزارکها را روی والدشان (myFrame) معرفی کنیم. این کار با فراخوانی تابع ()grid انجام شده است که در آن آرگومانهای column و row به ترتیب ستون و سطر محل قرارگیری را مشخص میکنند. اگر به خط 11 و جایگذاری شیء برچسب توجه کنید، آرگومانی با نام columnspan مشاهده میکنید که این آرگومان تعیین میکند شیء برچسب باید به اندازه دو ستون گسترده شود. به همین شکل برای گسترده شدن در جهت عمودی شما میتوانید از rowspan نیز استفاده کنید. دقت داشته باشید که تابع ()grid، محل هر ابزارک را براساس والد آن تنظیم میکند. بنابراین شیء myFrame در موقعیت صفر و صفر روی Toplevel قرار میگیرد و مثلاً دکمه quit در موقعیت 1و1 از myFrame قرا خواهد گرفت.

شکل 1- پنجره حاصل از اجرای کدهای فهرست 1
در آخر و در خطوط 17 تا 20 ما شیء Toplevel و یک نمونه از کلاس App را ایجاد کردهایم و تابع نمایشدهنده پنجره اصلی را فراخواندهایم. تنها نکته جدید خط 18 است. در این خط ما به تعریف مختصات و ابعاد پنجره اصلی پرداختهایم. در این حالت، بخش 150x75 آرگومان، سایز پنجره را تعریف کرده و قسمت +550+150 فاصله آن را از لبه چپ و لبه بالا تنظیم میکند. این اعداد و ارقام را باید براساس برنامه موردنظرتان با آزمایش و خطا به دست بیاورید.

شکل 2- پنجره حاصل از اجرای کدهای فهرست 2
نمایش
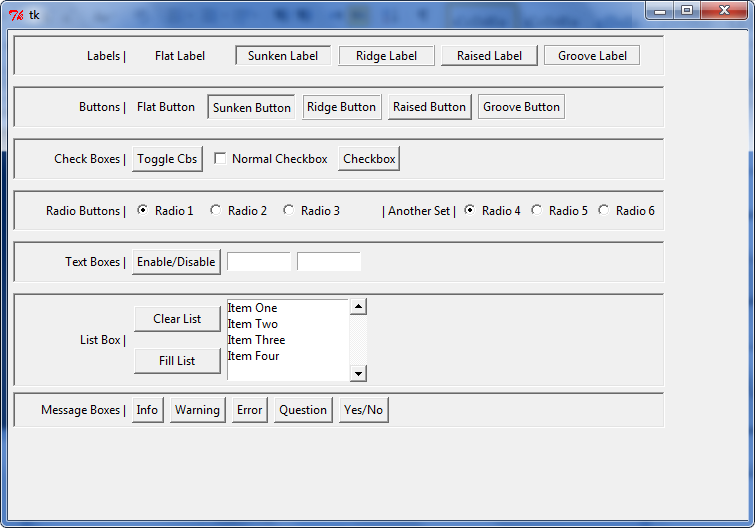
ابزارکهای ماجول Tkinter هرچند نسبت به زبانهای برنامهنویسی گرافیکی نظیر VB یا #C يا حتي wxWidgets ساده و بدوی به نظر میرسند، اما با توجه به امکانات و قابلیتهایی که دارند، تمام نیاز شما را در پروژههای کوچک برآورده خواهند کرد. شايد مهمترين مزيت کتابخانه Tkinter و رابطهاي ساخته شده براساس آن، اين باشد که به هيچ کتابخانه و کد اضافي احتياج ندارند و تنها به کمک نصب استاندارد پايتون قابل استفاده خواهند بود. برای آشنایی بیشتر با سایر نمونههای این ابزارکها و مشاهده قابلیتها و جلوههای مختلف آنها میتوانید فایل demo.py را از آدرس www.shabakeh-mag.com/Data/Files/Items/2012/2/Demo.zip دانلود و اجرا کنید تا دیگر ابزارکهای Tkinter و جلوههای آنها را مشاهده کنید. شکل شماره 3 نتیجه حاصل از اجرای این برنامه را نشان میدهد.

شکل 3- پنجره حاصل از برنامه Demo که انواع ابزارکهای Tkinter را نشان میدهد.
ادامه راه
اگر با خواندن این مجموعه مقالات و مشاهده قابلیتهایی که زبان پایتون به سادگی در اختیار شما میگذارد، به استفاده از آن ترغیب شدهاید، میتوانید از منابع زیر برای تکمیل دانشتان بهره ببرید.
راهنماهای استاندارد پایتون
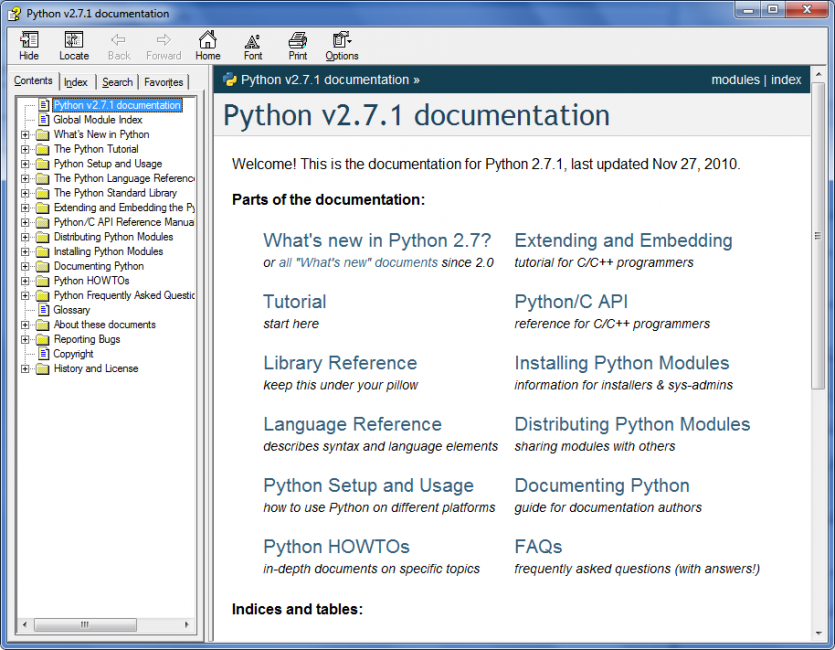
پایتون به هنگام نصب و به صورت پیشفرض مجموعه کاملی از راهنماها، توضیحات و حتی آموزشهای گام به گام را نیز با خود به همراه میآورد. در ویندوز کافی است به منوی Start بخش All programs و پوشه مربوط به پایتون رفته و گزینه Python Manuals را کلیک کنید. در شکل 4 نمونهای از صفحه نخست این مجموعه را مشاهده میکنید. در لینوکس یا دیگر سکوها نیز در صورت نبود Python Manuals میتوانید آنها را به صورت آنلاین و از آدرس http://docs.python.org مشاهده کرده و مورد استفاده قرار دهید. اين مستندات به حدی مهم است که برنامهنويسان پايتون ادعا میکنند بايد آنها را در زير بالش خود هم داشته باشيد.

شکل 4- صفحه اصلی Python Manual در نصب استاندارد روی ويندوز
یک بایت پایتون
آموزش گام به گام «یک بایت پایتون» به آدرس http://www.swaroopch.com/notes/Python نیز یکی از مشهورترین خودآموزهای پایتون است که نسخههای جداگانهای برای هر دو سری 2.x و 3.x را فراهم کرده است. اگرچه با توجه به مطالبی که تاکنون یاد گرفتهاید، مطالب این راهنما به احتمال برای شما بسیار ساده خواهد بود.
شیرجه در پایتون
یکی دیگر از مهمترین و شاید قدیمیترین منابع آموزشی پایتون، کتابهای رایگان «شیرجه در پایتون» (Dive Into Python) است. این مجموعه که توسط مارک پیلگریم تهیه شده؛ و به نسبت منبع قبلی مباحث بسیار پیشرفتهتری را عرضه میکند، نیز به صورت جداگانه سری 2.x و سری 3.x پایتون را شامل میشود. برای استفاده از نسخه مربوط به سری 2.x به آدرس http://www.diveintopython.net مراجعه کنید. در این آدرس میتوانید کل مجموعه را به صورت یک کتاب با فرمتهای مختلف دریافت کنید. برای استفاده از نسخه مربوط به سری 3.x نیز به آدرس http://diveintopython3.net مراجعه کنید. البته این نسخه تنها به صورت آنلاین قابل استفاده است و امکان دانلود آن وجود ندارد.
سخن آخر
به یاد داشته باشید که هیچ خودآموز و راهنمایی همانند تجربه به شما کمک نخواهد کرد. یادگرفتن صرف دستورات و قواعد نحوی یک زبان برنامهنویسی از شما یک برنامهنویس نخواهد ساخت. برای این کار هیچ میانبری وجود ندارد. تا برنامههای واقعی ننویسید و با مشکلات دنیای واقعی دستوپنجه نرم نکنید، هیچگاه به موفقیت نخواهید رسید. به نوشته ارزشمند پیتر نورویگ در آدرس http://norvig.com/21-days.html مراجعه کنید تا ببینید در سه روز، يک هفته، يک ماه و یک سال چه اندازه یاد خواهید گرفت و درک کنید برای حرفهای شدن چه مسیر طولانی را در پیش خواهید داشت.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.




























نظر شما چیست؟