از آنجا که در حال حاضر تعداد بسیار زیادی چهارچوب توسعه وب در دسترس است، انتخاب یک مورد مناسب برای پروژه آتی توسعه وب شما میتواند کار دشواری باشد. در این مقاله ما قصد داریم برترين چهارچوبهای توسعه وب که شما میتوانید به سرعت و با کمترین هزینه با آنها کار کنید را معرفی کنیم.
1. AngularJS

اگر با آخرین فناوریهای توسعه وب آشنا باشید، قطعا AngularJS نامی آشنا برای شما است. Angular یک فریم ورک منبع باز جاوا اسکریپت است که به طور خاص برای اپلیکیشنهای وب تک صفحهای با استفاده از یک الگوی معماری MVC طراحی شده است. این یک فریم ورک سمت کلاینت است که اساسا با صفحات وب شما سر و کار دارد.
بعد از انتشار Angular 2 که نسبت به اولین نسخه به طور کامل بازنگری شده است، این فریم ورک طرفداران زیادی را به خود جلب کرد. در حال حاضر نسخه Angular 4 در اختیار شما است. به واسطه این بهروزرسانیهای دائمی، این محصول گوگل در صدر فهرست فریم ورکهای توسعه وب که شما باید به عنوان بخش مهمی از پروژه توسعه وب بعدی خود مد نظر داشته باشید قرار میگیرد.
2. Laravel

وقتی ما در مورد فریم ورکهای توسعه وب سمت سرور صحبت میکنیم، Laravel بیشترین توجهات را به خود جلب میکند. Laravel یک فریم ورک PHP منبع باز است که در سال 2011 به منظور ساخت اپلیکیشنهای وب بر اساس الگوی model–view–controller (MVC) منتشر شد.
برخی از قابلیتهای Laravel شامل یک سیستم پکیج ماژولار به همراه یک بخش مدیریتی اختصاصی و برنامههای کاربردی است که به راه اندازی و نگهداری اپلیکیشنها کمک میکند.
3. React.js

React.js یک کتابخانه جاوا اسکریپت منبع باز است که توسط فیسبوک و یک گروه توسعه بزرگ نگهداری و حمایت میشود. این کتابخانه که آن را به عنوان یک فریم ورک توسعه وب نیز میتوان در نظر گرفت به طور گسترده به منظور راه اندازی رابطهای کاربری اپلیکیشنهای وب استفاده میشود. این فریم ورک خاص برای ساخت اپلیکیشنهای بزرگ با دادههایی که به طور مداوم در طی زمان تغییر میکنند در نظر گرفته شده بود.
علاوه بر این React با قابلیت جالبی به نام React Fibre همراه خواهد بود که قرار است الگوريتم مرکزی React را متحول کند. بیش از دو سال است که گروه React روی این پروژه تحقيق میکند. از این رو شما میتوانید روی این کتابخانه برای پروژه بعدی خود حساب ویژهای باز کنید.
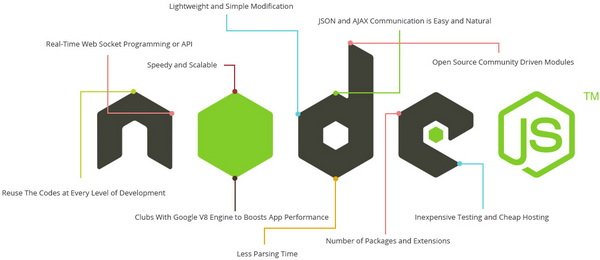
4. Node.js

اصلیترین ایده پشت Node.js استفاده از ورودی / خروجی non-blocking و event-driven است تا به نسبت اپلیکیشنهای real-time با حجم زیادی از داده در حال اجرا در دستگاههای توزیع شده به نتایج موثرتری دست پيدا کرد. به بیان ساده، از Node.JS به دلایل خاص برای برطرف کردن نیازهای خاص استفاده میشود.
Node.JS تنها یک فریم ورک نیست، بلکه یک محیط کامل است. این محیط برای مدت زمان طولانی مورد توجه توسعه دهندگان بوده است و انتظار ميرود این وضعیت تا مدت زمان طولانی حفظ شود. Node.js به شما در ساخت اپلیکیشنهای شبکه سریع و گسترش پذیر کمک میکند و قادر است تعداد زیادی اتصال را به طور همزمان و با عملکرد بالا اداره کند. اگر میخواهید یک محیط جاوا اسکریپت کامل با تمام ابزار مورد نظر را در اختیار داشته باشید استفاده از Node.js ایده خوبی است.
5. Ruby on Rails

Ruby on Rails (RoR) یکی از فریم ورکهای محبوب توسعه وب است. Ruby یک زبان برنامه نویسی جالب توجه است که خیلی از توسعه دهندگان از کار با آن لذت میبرند. بعضی از برندهای بزرگ مثل Hulu, Airbnb و Basecamp وبسایتهای خود را با RoR توسعه دادهاند.
از سال 2005 این فریم ورک کاملا رایگان است و در محیط لینوکس اجرا میشود. RoR نه تنها این امکان را برای شما فراهم میکند تا خیلی سریع از مرحله برنامه ریزی به توسعه واقعی برسید، بلکه اداره کردن آن به نسبت سایر فناوریها نیز راحتتر است.
6. Symfony

Symfony یک فریم ورک PHP است که برای پروژههای مقیاس بزرگ و پیچیده مناسب است. این یک چارچوب کاملا پایدار است. Symfony 3.1 (نسخه حال حاضر) به توسعه دهندگان کمک میکند تا وبسایتهایی گسترش پذیر ایجاد کنند که با نیازهای تجاری کاملا منطبق است. Symfony میتواند با بعضی از بزرگترین پلتفرمهای منبع باز مثل PHPBB, Piwik و Drupal کار کند.
7. ASP.NET

ASP.NET یک فریم ورک توسعه وب ارائه شده توسط مایکروسافت است. از آنجا که معرفی این فریم ورک به سال 2002 باز میگردد و قدمتی طولانی دارد، به عنوان یک ابزار قدرتمند برای ساخت وبسایتهای پویا، اپلیکیشنهای وب و پورتالهای وب برای توسعه دهندگان بسیار ارزشمند است. .NET در Common Language Runtime (CLR) ساخته شده است که برای توسعه دهندگان وب این فرصت را فراهم میکند تا کدهای ASP.NET را برای هر زبان پشتیبانی شده توسط .NETبه کار گیرند. این فریم ورک نیز منبع باز است و نزدیک به 15% بازار را در اختیار دارد.
8. Yii

یکی از فریم ورکهایی که بیشتر شبیه به ASP.NET است Yii نام دارد. این فریم ورک منبع باز توسعه وب برای PHP است و بیشتر برای توسعه اپلیکیشنهای سیستمهایی که به وظایف تکراری نیاز دارند مناسب است. Yii با مدل مبتنی بر مولفههای داخلی، لایه انتزاعی پایگاه داده، ویژگیهای برنامه ریزی رویدادی و معماری نرم افزار ماژولار ارائه میشود.
برنامه نویسان Yii از Rapid Application Development (RAD) پیروی میکنند. به بیان دیگر، این فریم ورک به شما اجازه میدهد اپلیکیشنهای وب را به سرعت آماده و راه اندازی کنید.
9. Meteorjs

Meteor یکی از بهترین فریم ورکهای توسعه وب برای توسعه سريع نرم افزار است. با استفاده از جاوا اسکریپت در هر دو سمت کلاینت و سرور، Meteor این امکان را فراهم میکند تا پروژه خود را سریعتر آماده کنید. این فریم جاوا اسکریپت کامل مجموعهای از کتابخانهها و بستهها را یکجا گردآوری کرده است.
10. CakePHP

CakePHP یک فریم ورک توسعه وب منبع باز نوشته شده با زبان PHP است که از زمان شروع به کار خود بسیار محبوب شده است. با استفاده از CakePHP حرفهایها میتوانند به سادگی اپلیکیشنهای وب خود را توسعه دهند.
یکی از بزرگترین مزایای استفاده از CakePHP اسناد و راهنماهای جامع آن است که یادگیری آن را ساده میکند. شما حتی میتوانید کدهای استفاده شده در پروژههای قدیمی خود را دوباره استفاده کنید و به سرعت توسعه اپلیکیشن CakePHP خود را به انجام برسانید.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.


























نظر شما چیست؟