افرادی که با نرمافزارهای پویانمایی همچون 3Dmax آشنایی دارند به خوبی میدانند که برای مدلسازی سه بعدی در محیط مکس شما چهار پنجره در اختیار دارید که هر یک زوایای مختلفی از محیط و اشیا درون آن را به شما نشان میدهند. طراحان گرافیکی ضمن آنکه طراحی یک شی و محیط را از زوایای مختلفی بررسی میکنند در عین حال کار را روی حالت wireframe انجام میدهند تا کوچکترین جزییات مربوط به اشیا و محیط را بتوانند ویرایش کنند.

در نهایت خطوط و اشکالی که در شکل بالا مشاهده میکنید پس از رندر نهایی به شکل زیر تبدیل می شوند.

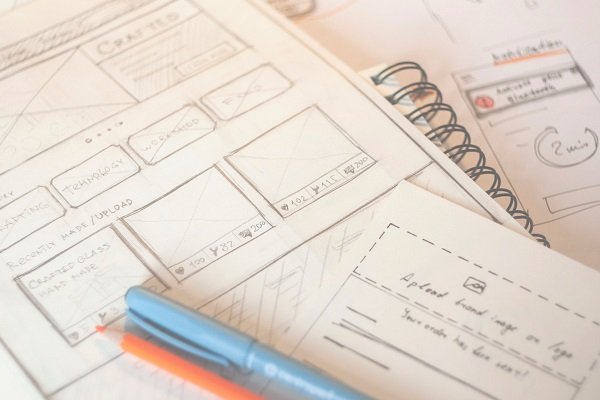
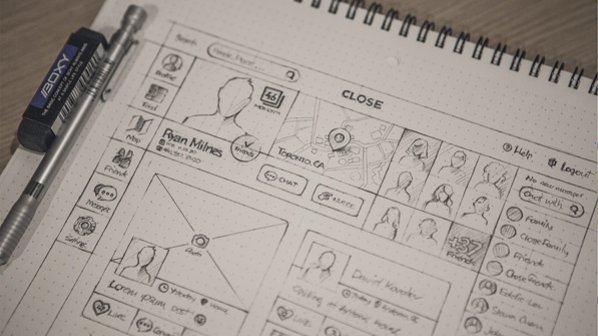
اما wireframeها محدود به نرمافزارهای گرافیکی نیستند و در توسعه صفحات وبی که حالت دو بعدی دارند یا برنامههای کاربردی موبایل نیز استفاده میشوند. در طراحی وب یک قاب سیمی یا یک دیاگرام قاب سیمی تصویری از عملکرد یک صفحه وب یا یک برنامه موبایلی را نشان میدهد. قابهای سیمی در اوایل فرآیند توسعه نرمافزارها یا وبسایتها یک ساختار اولیه از یک صفحه وب را نشان داده و در اصل ساختار اصلی یک صفحه را پیش از آنکه فرآیند طراحی بصری انجام شده و محتوا به وبسایت افزوده شود را ارائه میکنند. این قابهای سیمی را میتوان روی یک کاغذ ترسیم کرد یا بهطور مستقیم از طریق بهکارگیری برنامههای کاربردی یا کدهای HTML/CSS پیادهسازی کرد.

هدف از بهکارگیری قابهای سیمی چیست؟
Wireframeها در مقایسه با نقشه سایتها به شکل موثرتر و قابل فهمتری میتوانند پیام سایتی که قرار است ساخته شود را به مشتری انتقال دهند. اما چه عاملی باعث میشود تا تیمهای توسعه به فکر بهکارگیری Wireframeها باشند. در پاسخ به این پرسش دلایل زیر را میتوان بر شمرد.
مطئمن شدن از این موضوع که برنامه کاربردی یا سایت هماهنگ با اهداف از پیش تعریف شده در حال ساخت است. مشاهده صریح و روشن ویژگیها به هریک از ذینفعان حاضر در پروژه این اجازه را میدهد تا روی سایر جنبههای کاربردی یک پروژه متمرکز شوند. Wireframeها به تیمهای توسعه اجازه میدهد تا این مسئله را مشخص کنند که ویژگیها چطور باید پیادهسازی شوند، چه عملکردی از خود نشان دهند، مکان قرارگیری آنها در کجا باشد و هر ویژگی چه مزایایی را به محصول اضافه خواهد کرد. wireframeها به شما اجازه میدهند یک قابلیت را حتا زمانی که در حال طراحی آن هستید حذف کنید، به دلیل اینکه به شما نشان خواهند داد قابلیت در دست ساخت منطبق با اهداف سایت نیست.
تمرکز بر قابلیت استفاده مجدد- wireframeها به شما اجازه میدهند به شکل واقعی به اسامی لینکها، نحوه قرار دادن عناصر بصری، ناوبری و سهولت بهکارگیری قابلیتها در یک برنامه کاربردی دسترسی داشته باشید. Wirefameها به خوبی میتوانند نواقص مشاهده نشده در معماری سایت یا ویژگیهایی که مشتری به دنبال آنها است را در معرض دید قرار داده و نشان دهند که از دید کاربر نهایی سایت باید چطور به نظر برسد.
برقراری توازن میان رشد محتوا با معماری سایت- اگر تصور میکنید سایتی که در دست طراحی دارید در آینده نزدیک پیشرفت کرده و بزرگتر خواهد شد، در نتیجه این رشد باید به گونهای باشد که کمترین اثر منفی را روی معماری، قابلیت استفاده مجدد و زیباییشناسی داشته باشد. Wireframeها به خوبی میتوانند به شما در غلبه بر این چالشها کمک کرده و شیوه هماهنگ کردن این مولفهها با برنامههایی که در آینده به دنبال پیادهسازی آنها هستید را نشان دهند.
دریافت بازخوردها به سادهترین شکل و کمترین زحمت- به جای آنکه عملکردها، لایهها و عناصر خلاقانه در یک مرحله با یکدیگر تلفیق شوند، Wireframe به شما ضمانت میدهد که هر یک از این مولفهها به شکل جدا از یکدیگر پیادهسازی شده و مهمتر از آن ارزیابی خواهند شد. در نتیجه به اعضا تیم توسعهدهنده این امکان را میدهد تا بازخوردهای مربوط به فعالیتهای خود را به شکل سریعتری دریافت کنند.
Wireframeها در چرخه تولید نرمافزارها و طراحی سایتها چه جایگاهی دارند؟
Wireframeها یک خاصیت جادویی شگفتانگیز دارند که باعث میشوند ذینفعانی که در توسعه و طراحی برنامههای کاربردی، طراحی سایت و برنامههای موبایلی حضور دارند به یک دیدگاه مشترک دست پیدا کنند. اما همرای و هم عقیده بودن چه سودی به همراه دارد؟ در پاسخ به این پرسش باید بگوییم که طراحیها با دقت بیشتری انجام شده، تیم توسعه دهنده درک عمیقی از محصولی که در حال ساخت است به دست خواهد آورد و در نهایت صرفهجویی زمانی و مالی را به همراه خواهد داشت.
بهکارگیری Wireframeها در تجربه کاربری و رابط کاربری و طراحی
طراحی درست رابط کاربری به شما اجازه میدهد از طریق خوشنود کردن کاربران سایت از آنها مشتریان وفاداری به وجود آورده و بر تعداد آنها بیافزایید. برای نیل به این هدف مشتری باید با سایت، برنامه کاربردی یا محصولی که در دست ساخت است بهتری تعامل را داشته باشد. تعامل بهتر تنها از طریق متمرکز شدن بر تجربه کاربری به دست خواهد آمد. طراحی رابط کاربری شباهت زیادی به طراحی گرافیکی داشته، اما ظرافتها و پیچیدگیهای آن بیشتر است. در مجموع، باید بگوییم که طراحی تجربه کاربری بر طراحی رابط کاربری ارجحیت داشته و حق تقدم دارد. زمانی که درنظر دارید از Wireframe در ارتباط با این دو پارادیوم استفاده کنید باید به موارد زیر توجه ویژهای داشته باشید.
معماری اطلاعات و wireframeها
معماری اطلاعات در فرآیند کلی توسعه و طراحی وبسایتها و برنامههای موبایلی به چیدمان و اولویتبندی اطلاعات اشاره دارد. این چیدمان باید به شکلی انجام شود که کاربر نهایی بتواند به سادهترین شکل به اطلاعات دسترسی داشته و با سایت یا برنامه کاربردی به تعامل بپردازد. به عبارت دقیقتر چینش عناصر و اطلاعات باید به گونهای باشد که مخاطب بتواند درک درستی از اطلاعات به دست آورد. زمانی که صحبت از در چرخه معماری اطلاعات در ارتباط با طراحی وبسایتها به میان میآید چهار عنصر گروهبندی و ساختاربندی اطلاعات، سامانههای برچسبگذاری به منظور ارائه اطلاعات، سامانههای ناوبری با هدف حرکت در میان حجم سنگینی از اطلاعات و سامانههای جستوجو به منظور پیدا کردن اطلاعات نقش کلیدی دارند. ما تنها زمانی میتوانیم با صراحت اعلام داریم که معماری اطلاعات به کار گرفته شده از سوی تیم طراحی خوب بوده است که یک فرآیند تجزیه و تحلیل جامع روی کسبوکار انجام شده باشد. این ارزیابی به ما کمک میکند تا به شکل سادهای استراتژی محتوایی را برای یک ساختار بسیار بزرگ به گونهای طراحی کنیم که منطبق با اهداف شرکت انجام شود. اما چگونه میتوانیم اطمینان حاصل کنیم که این ارزیابی به شکل درستی انجام شده است؟ برای آنکه بتوانیم صحت درست بودن چرخه تجزیه و تحلیل اطلاعات را به وضوح نشان دهیم باید از وایرفریمها و نمونههای اولیه کاغذی در اولین گام طراحی استفاده کنیم. آزمایشهای اولیه و نمونهسازیهای اولیه بهترین راهکار برای دریافت بازخورد از کاربرانی است که در اوایل پروسه طراحی، قادر هستند پروژه در دست ساخت را مشاهده کردهاند. این فریموایرها نه تنها هزینه تولید پروژه نهایی را کاهش میدهند، بلکه مانع از آن میشوند تا تیم توسعهدهنده مجبور شود فرآیند بازطراحی نرمافزار یا سایتی که مستقر شده است را تکرار کنند. آزمایش برنامههای کاربردی از طریق نمونهسازی اولیه و وایرفریم دو مزیت مهم دیگر نیز به همراه دارند. اول آنکه اجازه میدهند نقطه نظرات کاربران را به دست آورده و ارزیابی کنیم و دوم آنکه عملکرد یک برنامه را به خوبی مشاهده کنیم. در نتیجه میتوانیم از میان نظرات و ایدههای مختلف بهترین گزینه را انتخاب کنیم.
برای مطالعه بخش دوم این مقاله اینجا کلیک کنید
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.





























نظر شما چیست؟