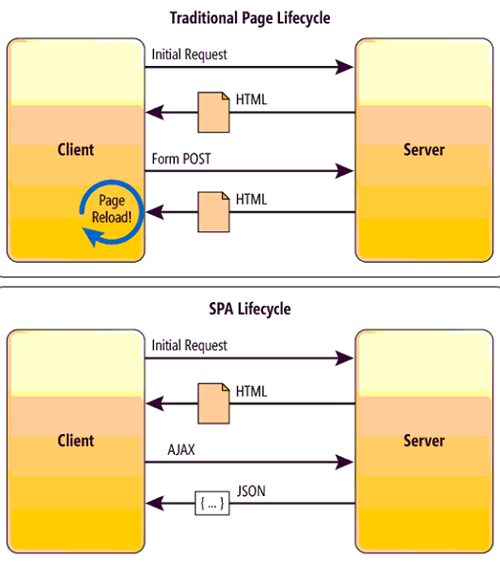
اگر با طراحان و توسعهدهندگان وب صحبت کنید، این کارشناسان به شما خواهند گفت آنگولار جیاس اکنون به یکی از بازیگران دنیای وب تبدیل شده است.شاهد این موضوع سایتهایی همچون Udemy.com ،Freelancer.com ،Upwork.com، یوتیوب و... هستند که از آنگولار جیاس استفاده میکنند. چرا این سایتها از آنگولار استفاده میکنند؟ دلیل آن روشن است. آنگولار جیاس به سرعت در حال گسترش در وب است. چارچوب آنگولار و در حالت کلیتر چارچوبهای واکنشگرا باعث شدهاند تا تجربه کاربری در حوزه سایتها به شکل تاثیرگذاری بهبود پیدا کند. آنگولار جیاس و ReactJS دو چارچوب مهم در حوزه طراحی وب در ارتباط با ساخت برنامههای تک صفحهای (SPA) هستند. برنامههایی که روزبهروز مورد توجه شرکتها قرار میگیرند. سایتها به لحاظ سنتی هر بخش را هماهنگ با درخواست کاربر در همان لحظه بارگذاری میکنند. زمانیکه سایتها درخواستی را از جانب کاربر دریافت میکنند، فرآیند درخواست از سرور و کش سیستم، بارگذاری منابع و پردازش صفحه را به مرحله اجرا در میآورند. اما در طرف مقابل صفحات وب تک صفحهای قرار دارند که در آنها فرآیند بارگذاری کل سایت زمانی که کاربر اولین بار صفحه را باز میکند، انجام میشود. رویکردی که باعث میشود فعالیتهای سمت سرور به میزان قابلتوجهی کم شود. در این حالت بهجای آنکه هر زمان کاربر روی پیوندی درون صفحه کلیک کرده، صفحه جدیدی با یک آدرس اینترنتی جدید باز شود، سایت به صورت پویا یک صفحه اچتیامال را با استناد به نحوه تعامل کاربر با سایت بهطور مستمر بهروزرسانی میکند. (شکل 1)

اما چرا چنین رویکردی در دنیای وب به سرعت در حال همهگیر شدن است؟ برای پاسخگویی به این پرسش باید هم از زاویه دید کاربران و هم از زاویه دید توسعهدهندگان به این مسئله نگاه کنیم. از زاویه دید کاربران نهایی، آنها با سایتی با سرعت بسیار بالا سروکار خواهند داشت که هرگونه کنشی با واکنشی بسیار سریع همراه خواهد بود. از زاویه دید توسعهدهندگان، پیادهسازی صفحات وب تک صفحهای در عمل قالبی در اختیار آنها قرار میدهد که نه تنها امکان سفارشی کردن این صفحات به سادگی قابل اجرا است، بلکه فرآیند آزمایش و بهینهسازی مولفهها با سهولت و کارایی بالا انجام خواهد شد. فراموش نکنید چارچوبهای آنگولار جیاس و ReactJS از قالبهای پیشرفته جاوااسکریپت برای پردازش سایت استفاده میکنند. در این چارچوبها همه فعالیتهای سایت در پسزمینه و به دور از دید کاربر انجام میشود.
پروژههای مبتنی بر آنگولار جیاس مشکلات خاص خود را دارند
پروژههای مبتنی بر جیاس با وجود همه محاسنی که دارند، معایب خاص خود را نیز دارند. متاسفانه، هر توسعهدهندهای که تجربه پیادهسازی سایتی با آنگولار جیاس و ReactJS را داشته باشد، از این موضوع اطلاع دارد که این سایتها در زمینه سئو با مشکلات خاص خود روبهرو هستند. به عبارت دیگر، همانگونه که همه فعالیتها از دید کاربر پنهان میماند؛ همین اتفاق در ارتباط با روباتها و موتورهای جستوجو نیز رخ میدهد. خزندههایی همچون روباتهای گوگل برای پردازش و درک درست محتوای سایت به دادههای مبتنی بر زبان نشانهگذاری ابرمتن و CSS متکی هستند، اما در صفحات وب تک صفحهای به واسطه آنکه محتوای زبان نشانهگذاری ابرمتن در پسزمینه اسکریپتها قرار گرفته است، در نتیجه روباتهای اینترنتی برای شاخصگذاری و نشان دادن نتایج جستوجو به این اطلاعات دسترسی ندارند. البته گوگل در مستنداتی که ارائه کرده گفته است که روباتهای هوشمند این شرکت این توانایی را دارند تا کدهای جاوااسکریپت را اسکن کند. متخصصان حوزه سئو نیز این گفتههای گوگل را تایید کردهاند. اما هنوز هم روباتهای گوگل در این زمینه با معضلاتی روبهرو بوده و آنگونه که باید و شاید این توانایی را ندارند تا صفحاتی را که با چارچوبهای SPA ساخته میشوند همانند سایر صفحات پردازش کرده و به شکل درستی شاخصگذاری کنند. از طرفی برخی از وبمسترها که سایتهای آنها بر مبنای برنامههای وب تک صفحهای کار میکند اعلام کردهاند گوگل فقط صفحه اصلی سایت آنها را شاخصگذاری کرده است. مشکل دوم و البته مهم دیگری که اینگونه سایتها با آن روبهرو هستند به نحوه فعالسازی ابزارهایی همچون گوگل آنالیتیکس با صفحات وب تک صفحهای بازمیگردد. این ابزارها بر مبنای کدهای زبان نشانهگذاری ابرمتن کار کرده و دادههای آماری مربوط به سایتها را از طریق صفحاتی که کاربران به سمت آنها هدایت شدهاند یا صفحاتی که کاربران به آنها مراجعه کردهاند، جمعآوری میکنند. در صفحات وب تک صفحهای هیچ کد مربوط به زبان نشانهگذاری ابرمتنی وجود ندارد، در نتیجه گوگل آنالیتیکس این توانایی را ندارد تا چنین اطلاعاتی را جمعآوری کند. اما برای دو مشکل مهمی که به آنها اشاره شد، راهکارهایی وجود دارد. ما در این مقاله به شما نشان میدهیم چگونه میتوانید سایت خود را بر مبنای آنگولار بهگونهای که سئو در آن بهخوبی اعمال شود پیادهسازی کرده و چطور میتوانید آنرا به روباتهای جستوجوگر نشان دهید. رویکردی که نه تنها به شما کمک میکند رتبه سایت خود را بهبود بخشید، بلکه اجازه میدهد این رتبه را بر مبنای کلیدواژههای سایت خود بهبود بخشید.
پنچ گام برای بهبود سئو سایتهای آنگولار
بهبود سئو سایتهای آنگولار در پنج مرحله ایجاد فهرستی از همه صفحات سایت، نصب Prerender، بهکارگیری ابزار Fetch as Google، راهاندازی و پیکربندی گوگل آنالیتیکس و اعلام درخواست پردازش دوباره سایت به گوگل انجام میشود.
گام اول، فهرستی از همه صفحات سایت ایجاد کنید
ممکن است این رویکرد کمی زمانبر و خستهکننده باشد اما باید اینکار را انجام دهید. در حالیکه برای برخی از وبمسترها اینکار به سادگی ایجاد یک نقشه سایت است، اما در مقابل برای برخی از سایتها بهویژه سایتهای بزرگ این استراتژی ممکن است ساعتها یا حتی روزها به طول انجامد. آمادهسازی فهرستی از صفحاتی که قرار است شاخصگذاری شوند این پتانسیل را در اختیار شما قرار میدهند تا هر زمان با مشکلاتی روبرو شدید، به شکل سادهتری بتوانید در مورد آنها تصمیمگیری کنید. در ارتباط با مبحث سئو نیز باعث میشوند تا هیچگونه سایتی از قلم نیفتد. برای آنکه فرآیند فهرستکردن صفحات مبتنی بر الگوی SPA به سادگی انجام شود، بهتر است آنها را به چند دسته تقسیم کنید. بهطور مثال، دستههای مشخصی ایجاد کرده، تعداد صفحات زیرمجموعه را شمارش کرده و فهرست کنید. این سیاست از سوی فروشگاههای آنلاین به کار گرفته میشود. تنها پس از آنکه فهرست را ایجاد کردید به سراغ گام بعدی بروید.

گام دوم، Prerender را نصب کنید
Prerender به نشانی https://prerender.io/ بهترین ابزاری است که در ارتباط با پیادهسازی موفقیتآمیز سئو در ارتباط با برنامههای وب تک صفحهای در اختیار شما قرار دارد. ابزار فوق در اصل سرویسی است که اجازه میدهد سایت شما در یک مرورگر مجازی پردازش شده و در ادامه محتوای زبان نشانهگذاری ابرمتن ایستا برای روباتهای جستوجوگر ایجاد شود. از دید فنی سئو این راهکار منحصربهفرد است، بهواسطه آنکه اجازه میدهد توسعهدهندگان به بهترین شکل از قابلیتهایی که SPA در اختیار آنها قرار میدهد، استفاده کرده و از طرفی اجازه میدهد موتورهای جستوجو به شکل دقیق و درستی محتوای سایت را تشخیص داده، شاخصگذاری کرده و صفحات سایت را در صفحه نتایج جستوجو نشان دهند. هزینهای که برای برخورداری از سرویسهای Prerender باید پرداخت کنید، متفاوت بوده و به حجم محتوای سایت شما و سرعت تغییر کش آن در گوگل بستگی دارد. البته در ارتباط با سایتهایی که از صفحات کمی برخوردار هستند و در مجموع تعداد صفحات آنها به 250 مورد میرسد این سرویس به شکل رایگان قابل استفاده است، اما برای سایتهایی که بزرگتر بوده یا سایتهایی که محتوای آنها باید به شکل مداوم بهروز شوند چیزی حدود 200 دلار در ماه باید هزینه کنید. در این مرحله فهرستی که در گام اول ایجاد کردهاید مورد استفاده قرار میگیرد. از طریق آن فهرست میتوانید صفحاتی را که باید فرآیند شاخصگذاری روی آنها اعمال شود، مشخص کرده و میزان تغییراتی را که در یک زمان روی آنها رخ میدهد، تعیین کنید. با افزایش زمان بهروزرسانی کش برخی از صفحات حتی میتوانید در هزینههای ماهانه خود صرفهجویی قابل ملاحظهای داشته باشید.
گام سوم، از ابزار Fetch as Google استفاده کنید
Fetch as Google، یکی از ابزارهای وبمستری گوگل است که اجازه میدهد از زاویه دید گوگل به یک صفحه نگاهی داشته باشید و درخواست شاخصگذاری سریعتر را ارائه کنید. این ابزار ضمن آنکه پاسخ پروتکل انتقال ابرمتن به درخواست بارگذاری یک صفحه را نشان میدهد، فرآیند دانلود کامل کدهای صفحه از زاویه دید روباتهای گوگل را نیز شامل میشود. با پردازش صفحه قادر هستید شاخصی از صفحه را آنطور که گوگل به منابع صفحه دسترسی پیدا کرده مشاهده کنید. این ابزار به شکل گستردهای در ارتباط با سایتهایی که بر مبنای آنگولار ساخته میشوند، بهکار گرفته میشود. حتی زمانی که Prerender را نصب میکنید بازهم این احتمال وجود دارد که تنها بتوانید شاخصگذاری بخشی از صفحات سایت را مشاهده کنید. بهکارگیری این دو ابزار در کنار یکدیگر به شما اجازه میدهد، اگر صفحهای شاخصگذاری نشده بود به گوگل درخواست دهید فرآیند شاخصگذاری صفحه را انجام دهد.
گام چهارم، گوگل آنالیتیکس را راهاندازی کرده و پیکربندی کنید
همانگونه که در ابتدای این مقاله به آن اشاره داشتیم، برنامههای وب تکصفحهای در تعامل با گوگل آنالیتیکس با مشکلاتی روبهرو هستند؛ به واسطه آنکه ابزار یاد شده دادههای خود را به شیوه مرور کردن صفحات جمعآوری میکند. در ارتباط با سایتهای وب تک صفحهای باید به جای اتکا بر روش سنتی قرار دادن کد آنالیتیکس در صفحات سایت از راهکار دیگری برای این منظور استفاده کنید. راهکارهای مختلفی برای این منظور وجود دارد، اما پیشنهاد ما این است که از افزونه Angulartics استفاده کنید. این افزونه سیستم استاندارد مرور صفحات را با سیستم مشابه و مجازی دیگری جایگزین میکند. افزونهای که میتواند همه رفتارهای کاربران و شیوه تعامل آنها با سایت شما را رصد کند.
گام پنجم، درخواست پردازش مجدد سایت را به گوگل اطلاع دهید
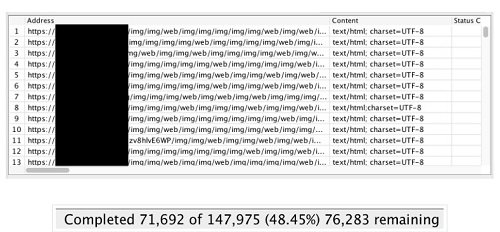
پس از آنکه چهار گام یاد شده را به درستی برداشتید، باید مشکلاتی که ممکن است روباتهای گوگل در تعامل با سایت شما داشتهاند را برطرف کنید. بهطور مثال برخی از مدیران سایتها اعلام کردهاند، پس از آنکه سرویس Prerender را نصب کردهاند، روباتهای گوگل در چرخهای بینهایت از پیوندها روی سایت گرفتار آمدهاند. همانگونه که در شکل دو مشاهده میکنید، سایت موردنظر 150هزار صفحه ندارد و روبات در حلقهای از پیوندهای بدون پایان گرفتار آماده است. مشکل یاد شده از طریق ابزار کنسول جستوجوی گوگل قابل مشاهده است. به یاد داشته باشید که صفحات وب تک صفحهای با همه محاسنی که دارند، در ارتباط با یکسری مشکلات خاص شهرت دارند و در برخی موارد برای مشکلاتی که در ارتباط با آنها به وجود میآید، پاسخ دقیقی نمیتوان ارائه کرد. شما تنها پس از یک بررسی دقیق قادر هستید این مشکلات را مشاهده کنید. برای برونرفت از چنین مشکلاتی و شناسایی به موقع آنها باید پایش سایت را به دقت مورد توجه قرار دهید.
خروجی کار
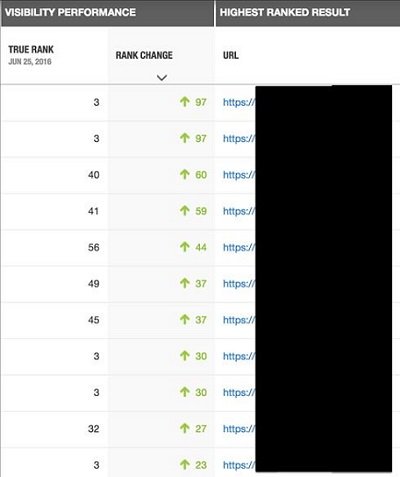
راهکارهایی که در این مقاله با آنها آشنا شدید نه تنها فرآیند شاخصگذاری صفحات را بهبود میبخشند، بلکه به شما اجازه میدهند با کمی پشتکار سایت خود را به صفحات آغازین موتورهای جستوجو انتقال دهید. در شکل سه یک سایت مبتنی بر آنگولار را مشاهده میکنید که توانسته است بر مبنای کلیدواژهها رتبه خود را بهبود دهد.

از طرفی ترافیک عادی یا همان ارگانیک سایت نیز رشد خوبی داشته است. (شکل 4)

در مجموع باید بگوییم سئو سایتهای آنگولار در مقایسه با سایتهای مرسوم امروزی رویکردی زمانبر، خستهکننده و پیچیده است، اما غیرممکن نیست. اگر بتوانید پنج گامی را که در بالا به آن اشاره شد، به شکل درستی پیادهسازی کنید، آنگاه ضریب موفقیت شما در ارتباط با سئو سایتهای آنگولار بالا خواهد بود.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.
































نظر شما چیست؟