DotVVM یک چهارچوب منبع باز است که در Riganti sro توسعه یافته است. در مقايسه با سایر چهارچوبهای مطرح، DotVVM همزمان یک کتابخانه سمت کلاینت و یک کتابخانه NET. است که به ساخت اپلیکیشنهای وب MVVM بدون نیاز به نوشتن مقدار زیادی کد جاوا اسکریپت کمک میکند. در اغلب موارد شما تنها نیاز به دانش C#, HTML و CSS دارید. DotVVM بهعنوان یک افزونه رایگان برای Visual Studio 2015 و Visual Studio 2017 در دسترس است که قالبهای پروژه و IntelliSense را اضافه میکند. این چهارچوب را میتوانید از Visual Studio Marketplace یا وبسایت DotVVM دانلود کنید. در این مقاله به شما نشان خواهیم داد چگونه با استفاده از DotVVM یک اپلیکیشن وب چندسکویی بر پایه NET. بسازید. وقتی DotVVM را برای Visual Studio 2017 نصب میکنید، میتوانید با انتخاب یکی از گزينههای زیر یک پروژه جدید DotVVM ایجاد کنید:
• قالب (DotVVM Web Application (.NET Core یک پروژه جدید بر پایه NET. ایجاد میکند. از این قالب برای ساخت یک اپلیکیشن وب چندسکویی با DotVVM استفاده میشود.
• قالب (DotVVM Web Application (ASP.NET Core on .NET Framework یک پروژه جدید بر پایه NET Framework 4.5. ایجاد و از کتابخانههای جديد ASP.NET استفاده میکند. این یک ترکیب رایج است، زیرا به شما امکان میدهد از کتابخانههایی که در حال حاضر توسط NET. پشتیبانی نمیشوند استفاده کنید.
• قالب (DotVVM Web Application (OWIN on .NET Framework یک پروژه اپلیکیشن وب کلاسیک ایجاد میکند که از .NET Framework 4.5.1 و OWIN استفاده میکند. شما میتوانید از این شیوه برای یکپارچه کردن DotVVM با MVC یا اپلیکیشنهای فرم وب موجود استفاده کنید.
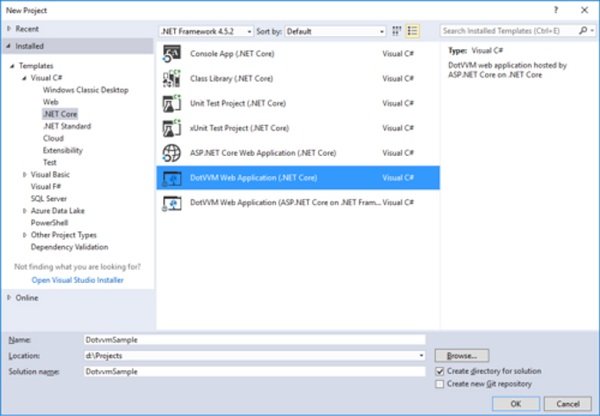
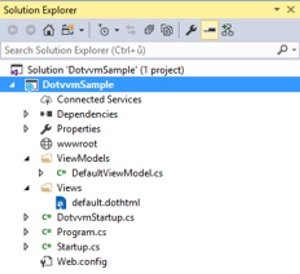
در این مقاله ما از اولین گزینه (شکل 1) استفاده میکنیم. اگر شما از Visual Studio 2015 استفاده میکنید، امکان پشتیبانی DotVVM از NET. را نخواهید داشت، بهجای آن میتوانید از قالب پروژه OWIN استفاده کنید. کدهای مورد استفاده در این مقاله نیز در هر دو نسخه کار میکند. (شکل 1) اگر میخواهید اپلیکیشنهای DotVVM را روی لینوکس یا macOS توسعه دهید، میتوانید قالب جدید دات نت را نصب کنید و اپلیکیشن DotVVM را از خط فرمان بسازید. وقتی کادر محاورهای را تأیید کردید، یک پروژه DotVVM تولید میشود. شما چندین فایل مختلف در این پروژه مشاهده خواهید کرد: (شکل 2)

شکل 1
• Program.cs که مدخل اصلی مورد اشاره به این پروژه است و در تمام اپلیکیشنهای NET. موجود است. اگر شما داخل این فایل را نگاه کنید پیکربندی Kestrel، یکپارچهسازی با IIS، تنظیمات محتوای دایرکتوری ریشه و شروع به کار میزبان وب را مشاهده خواهید کرد.

شکل 2
• Startup.cs که شامل دو متد است و در زمان شروع اپلیکیشن فراخوانی میشود. متد ConfigureServices برای ثبت سرویسها در آبجکت IServiceCollection استفاده میشود. در اینجا برای ثبت سرویس مورد نیاز DotVVM فراخوانی services.AddDotVVM را انجام میدهیم. متد Configure تمام میانافزارهای ASP.NET را پیکربندی میکند. برای ثبت میانافزار DotVVM که درخواستهای HTTP را پردازش میکند، به فراخوانی <app.UseDotVVM<DotvvmStartup احتیاج داریم.
• DotvvmStartup.cs که یک کلاس شامل پیکربندی DotVVM است. میتوانید از طریق خطوطی که در فهرست 1 مشاهده میکنید که مسیر پیشفرض را ثبت میکند، متد ConfigureRoutes را پیدا کنید:
config.RouteTable.Add(“Default”, “”, “Views/default.dothtml”);
فهرست 1
وقتی کاربر از صفحه اصلی بازدید میکند، DotVVM از صفحه Views/default.dothtml استفاده خواهد کرد. علاوه بر این، این پروژه شامل فولدرهای Views و ViewModels است. اولین فولدر شامل یک فایل بهنام default.dothtml و دومی شامل کلاس DefaultViewModel.cs است. این دو فایل با یکدیگر یک صفحه وب DotVVM را میسازند. DotVVM از الگوی طراحی (Model-View-ViewModel (MVVM استفاده میکند. View یک فایل با پسوند .dothtml است که در اصل یک فایل HTML با چند شیوه کدنویسی است.
ViewModel یک کلاس C# است که دو هدف را دنبال میکند:
1. وضعیت صفحه را نگهداری میکند که شامل هر چیزی است که در صفحه توسط کاربر قابل تغییر باشد. اگر شما در یک صفحه از TextBox استفاده میکنید، باید مقدار آن را در جایی ذخیره كنيد. در DotVVM شما تنها باید یک خاصیت رشتهای عمومی را در کلاس ViewModel تعیین و آن را به TextBox متصل کنید.
2. ViewModel تمام فرامینی را که در صفحه به آنها نیاز است (مثل کلیک کردن یک دکمه) را اداره میکند. در DotVVM شما باید برای هر فرمان یک متد عمومی مشخص کنید.
پروژه عملی: تشکیل یک فهرست کاری
برای نشان دادن اصول پایه DotVVM قصد داریم یک اپلیکیشن فهرست کاری ایجاد کنیم. در این پروژه کاربر قادر خواهد بود چندین وظیفه مشخص را اضافه و آنها را بهعنوان انجام شده نشانهگذاری کند.
اول ما با ViewModel شروع میکنیم. باید یک کلاس تعریف کنیم که اطلاعات مربوط به هر وظیفه مشخص را نگهداری میکند. برای ساده نگه داشتن آن تنها متن هر وظیفه (برای مثال رفتن به خرید) و تاریخ انجام آن (که درباره وظایفی که هنوز انجام نشده است null خواهد بود) را ذخيره میکنیم.
public class TaskData
{
public string Text { get; set; }
public DateTime? CompletedDate { get; set; }
}
فهرست 2
در مرحله بعد ما یک فهرست از وظایف را به کلاس DefaultViewModel اضافه میکنیم.
// Stores the list of tasks
public List<TaskData> Tasks { get; set; } = new List<TaskData>();
فهرست 3
برای اینکه کاربر بتواند یک وظیفه جدید اضافه کند، باید دو چیز را به ViewModel اضافه کنیم. ما در صفحه خود یک TextBox و یک Button داریم، بنابراین باید محتوای TextBox در ViewModel ذخیره شود و همچنین باید یک متد برای فراخوانی در زمان کلیک کردن دکمه تعریف شود.
// Stores the text of a new task
public string NewTaskText { get; set; }
public void AddNewTask()
{
Tasks.Add(new TaskData()
{
Text = NewTaskText
});
NewTaskText = string.Empty;
}
فهرست 4
مشاهده میکنید که متد AddNewTask یک آبجکت TaskData را به این مجموعه اضافه و خاصیت NewTaskText را تخلیه میکند تا کاربر بتواند یک وظیفه دیگر را اضافه کند. حالا ما View را میسازیم. اگر به فایل default.dothtml نگاه کنید، مشاهده خواهید کرد با دایرکتیو viewModel@ شروع شده است. این دایرکتیو به DotVVM میگوید کدام کلاس بهعنوان یک ViewModel استفاده خواهد شد.
@viewModel DotvvmSample.ViewModels.DefaultViewModel, DotvvmSample
این دایرکتیو توسط عنصر <html> دنبال میشود. اجازه دهید کد زیر را داخل <body> اضافه کنیم.
<h1>Task List</h1>
<div>
<dot:TextBox Text=”{value: NewTaskText}” />
<dot:Button Text=”Add Task” Click=”{command: AddNewTask()}” />
</div>
فهرست 5
شما عناصر نامفهوم <dot:TextBox> و <dot:Button> را در کد HTML مشاهده میکنید. اینها کنترلهای سرور را فراخوانی میکنند. همچنین، خصوصیت Text از کنترلر TextBox را مشاهده میکنید که نشاندهنده عبارت ارتباط داده{value: NewTaskText} و همین طور ارتباط دوطرفه بین خصوصیت کنترل و خصوصیت ViewModel است. DotVVM کنترلهای سرور را به عناصر HTML واقعی (<input type=text> و <input type=button>) تبدیل میکند. بهدلیل اینکه DotVVM از کتابخانه معروف Knockout در سمت کلاینت استفاده میکند و کد TextBox به چیزی شبیه به این تبدیل میشود:
<input type=”text” data-bind=”value: NewTaskText” />
برای عملی کردن آن، DotVVM یک Knockout ViewModel از JSON-serialized C# ViewModel ایجاد میکند.
در کنترل TextBox عبارت الصاقی چیزی شبیه به {value: …} است که مقدار الصاق شده به خصوصیت کنترل را به یک خصوصیت در ViewModel ارتباط میدهد.
به همین شکل، کنترل Button از یک الصاق فرمان استفاده میکند. این نوع از الصاق برای فراخوانی متدها در ViewModel استفاده میشود.
Click=”{command: NewTask()}”
این الصاق به یک کد جاوا اسکریپت تبدیل میشود که Knockout ViewModel را سریالی و آن را به سرور جایی که متد در آن اجرا شده ارسال میکند. نتایج و تغییرات ایجاد شده در ViewModel سپس به کلاینت بازگردانده شده و به Knockout ViewModel موجود در صفحه اعمال میشود.
DotVVM به شما اجازه میدهد خصوصیاتی را که از کلاینت به سرور و برعکس منتقل میشود را سفارشیسازی کنید. در اغلب موارد نیازی نیست تا یک ViewModel کامل ارسال شود. علاوه بر این، میتوانید از الصاق staticCommand استفاده کنید که تنها خصوصیات مشخص را انتقال میدهد و میتواند ViewModel سمت کلاینت را با مقادیر جدید از سرور پر کند.
برای نمایش فهرست وظایف از کنترل Repeater استفاده میشود. میتوانید آن را به مجموعهای از آبجکتها الصاق کنید تا محتوای داخل تکرارکننده برای هر آبجکت موجود در مجموعه تکرار شود. دادههای الصاق شده به این مجموعه در هر دو سمت کار میکنند؛ بنابراین، اگر شما هر آیتمی را به این مجموعه اضافه یا کم کنید، صفحه بلافاصله بهروزرسانی خواهد شد.
<dot:Repeater DataSource=”{value: Tasks}”>
<p class-completed=”{value: CompletedDate != null}”>
{{value: Text}}
</p>
</dot:Repeater>
فهرست 6
برای چاپ مستقیم متن در صفحه، میتوانید از دو براکت ( {{value: Text}}) برای الصاق مقادیر استفاده کنید. همچنین، میتوانید ببینید صفت تکمیلکننده کلاس به CompletedDate != null الصاق شده است. صفت تکمیلکننده کلاس با الصاق داده به DotVVM میگوید کلاس کامل شده CSS را در زمان درست بودن شرط عبارت به عنصر اضافه کند. در غیر این صورت، این کلاس CSS به عنصر اضافه نخواهد شد و مسلماً هر زمان مقدار این عبارت تغییر میکند، کلاس CSS اضافه شده به عنصر بلافاصله بهروزرسانی خواهد شد. میتوانید با استفاده از دستور زیر به یک عملکرد مشابه دست پيدا كنيد:
class=”{value: CompletedDate != null ? “completed” : “”}”
اما خواندن این نوع از عبارات دشوار است، بهویژه وقتی به ترکیب چندین کلاس CSS با شروط مختلف احتیاج دارید. حالا میتوانید این دستور CSS را اضافه کنید:
.completed {
text-decoration: line-through;
}
برای مشخص کردن وظایف بهعنوان تکمیل شده، تابع زیر را در ViewModel اضافه میکنیم. (فهرست 7)
public void CompleteTask(TaskData task)
{
task.CompletedDate = DateTime.Now;
}
فهرست 7
مشاهده میکنید که متد CompleteTask یک پارامتر را تعریف میکند. در فرامین ViewModel میتوانید هر تعداد پارامتر که مایل هستید مشخص کنید. حالا اجازه دهید دکمه زیر را به Repeater اضافه کنیم:
<dot:LinkButton Text=”Completed”
Click=”{command: _root.CompleteTask(_this)}”
Visible=”{value: CompletedDate == null}”/>
از آنجا که تمام الصاقهای داخل کنترل Repeater بهشکل خاصی از آیتم Repeater مورد ارزیابی قرار گرفته است (آبجکت TaskData)، برای دسترسی به متد CompleteTask به استفاده از _root.CompleteTask نیاز دارید. فراموش نکنید که این متد را بهجای کلاس TaskData در کلاس DefaultViewModel تعریف کردهایم. متغیر _root خودش به ViewModel دسترسی پیدا میکند.
توجه داشته باشید كه _this را بهعنوان یک آرگمان در این متد در نظر گرفتهایم. نشانگر _this مشخصکننده محتوای الصاق جاری است که همان آیتم Repeater جاری محسوب ميشود. در کنترلهای سلسله مراتبی پیچیده ممکن است به متغیر _parent نیز احتیاج داشته باشید. همچنین، خصوصیت Visible را نیز تنظیم کردهایم تا دکمه تنها برای وظایف انجام نشده نمایش داده شود. اگر Visible مقدار نادرست را نشان دهد، DotVVM با تنظیم خصوصیت نمایش در CSS این عنصر را پنهان میکند. برای نمایش CompletedDate میتوانیم از کتابخانه Literal استفاده کنیم و فرمت داده را تعیین کنیم. DotVVM از همان فرمت ساختار دستور شناخته شده NET. استفاده میکند:
<dot:Literal Text=”{value: CompletedDate}” FormatString=”yyyy/MM/dd” />
جمعبندی
DotVVM از تعداد زیادی کنترل و قابلیت داخلی تشکیل شده است. میتوانید از فرمهای کنترل پایه مثل CheckBox، ComboBox یا RadioButton استفاده کنید. مجموعهای از کنترلهای پیشرفته نیز مثل GridView یا FileUpload به همراه کنترل SpaContentPlaceHolder وجود دارد که اپلیکیشن وب شما را به یک اپلیکیشن تکصفحهای تبدیل میکند. میتوانید از ویژگیهای تأیید اعتبار .NET، محلیسازی RESX و فیلترهای کاربردی استفاده کنید.
DotVVM به طور همزمان از .NET Framework و .NET Core پشتیبانی میکند و میتوان از آن در پروژههای موجود ASP.NET به همراه ASP.NET MVC یا Web API استفاده کرد. درنهایت، امکانات بسیار دیگری نیز وجود دارد که طی ماههای آینده به DotVVM اضافه خواهد شد. یکی از ضروریترین سناریوهای موجود یکپارچهسازی با REST API است. چنین قابلیتی به شما اجازه میدهد تا بخشهای ViewModel (برای مثال، دادههای موجود در کنترل GridView) را با استفاده از REST API بارگذاری و بهجای درگیر شدن با متدهای ViewModel پارامترهای REST API را فراخوانی کنید.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.
































نظر شما چیست؟