این مطلب یکی از مجموعه مقالات پرونده ویژه «آینده برنامهنویسی» است. برای دانلود کل پرونده ویژه اینجا کلیک کنید.
امروزه بیشتر طراحان موبایل عملکردی را که به آن نیاز دارند، از طریق برنامههای HTML5 به دست میآورند. هرچند، نتیجه نهایی ممکن است به اندازه کدهای محلی عالی نباشد و سرعت برنامههای HTML5 تحت تأثیر عواملی همچون تأخیر در بهروزرسانی یا وجود اشکالات کندتر از برنامههای محلی باشد، اما جاوا اسکریپت به اندازه کافی خوب بوده و برای وب قابل حمل است.
جاوا اسکریپت خستگیناپذیر
جاوا اسکریپت در هر مکانی حضور دارد. اگر جستوجویی را در ارتباط با جاوا اسکریپت انجام دهید، خواهید دید این زبان برنامهنویسی کارآمد و انعطافپذیر همگام با وب تکامل یافته و اکنون توانسته است اکوسیستمی قوی را در ارتباط با منبع باز، کتابخانهها، چهارچوبها و ابزارها ایجاد کند و راه خود را به دنیای مرورگرهای مدرن، برنامههای پیچیده وب، توسعه موبایل، برنامهنویسی سمت سرور و پلتفرمهای نوظهوری همچون اینترنت اشیا باز کند. از نزدیک به یک دهه پیش، آغاز فعالیت jQuery توانمندی خاصی را در ارتباط با اسکریپتهای سمت کلاینت در اختیار برنامهنویسان قرار داده است. هر افزونه محبوبی که در این زمینه اضافه شود، شکاف دیگری در این زبان را پر میکند و قابلیتهای جدیدی را در اختیار جاوا اسکریپت قرار میدهد. اما پرسش اینجا است که آینده جاوا اسکریپت به کجا خواهد رفت؟
آینده جاوا اسکریپت
بیش از پانزده سال است که جاوا اسکریپت بدون هیچ بهروزرسانی بزرگی مورد استفاده قرار گرفته است. سازمان بینالمللی استاندارد Ecma سرانجام مجموعه ECMAScript 6 که بهروزرسانی جامع و استانداردی برای جاوا اسکریپت است، در ژوئن امسال منتشر ساخت. 650 صفحه پیشنویس نهایی (ECMA-262 Edition 6 (ES6 به مجمع عمومی ECMA ارسال شد که در نهایت در نشست ژوئن ECMA به تصویب رسید. ES6 تغییری بنیادی را در این زبان به وجود آورده است که شامل ترکیب نحوی ماژولها، کلاسها و دیگر پیشرفتهایی است که در ارتباط با برنامههای کاربردی پیچیدهتر وب است. Allen Wirfs-Brock پژوهشگر موزیلا و ویراستار پروژه ECMAScript درباره این استاندارد جدید گفته است: «سازندگان مرورگرها در حال پیادهسازی ویژگیهای ES6 در مرورگرهای خود هستند، آنها در حال استانداردسازی و بهینهسازی موتورهای جاوا اسکریپت و ابزارهای توسعهدهندگان هستند. کاری که ECMAScript انجام داده است فراهم کردن زیرساختی مشترک برای برنامهنویسان جاوا اسکریپت است که در هر محیط یا برنامهای توانایی استفاده بهینه از آن را داشته باشند. ECMAScript 6 پیشرفتهای قابل توجهی نسبت به نسخههای قبلی جاوا اسکریپت داشته است. در حال حاضر، جاوا اسکریپت تبدیل به زبانی شده است که انتظار میرود برنامهنویسان در چند سال آینده به ویژگیهای مختلف آن احتیاج داشته باشند. در آینده فشار زیادی روی مرورگرهای اینترنتی به وجود خواهد آمد. سیستمهای سرورمحور و هر شخصی که جاوا اسکریپت را پیادهسازی میکند، برای سازگاری کامل بهتر است در اسرع وقت اقدام به پیادهسازی ES6 کند.» ویژگیهای جدید افزوده شده در ES6 در سراسر جاوا اسکریپت طنینانداز شدهاند، ما در این قسمت بهطور مختصر به معرفی چهار مورد از آنها میپردازیم.
Classes
ES6 به معرفی کلمه کلیدی Class برای تعریف کلاسها و کلمه کلیدی Constructor برای تعریف سازنده کلاس و کلمه کلیدی Extend برای ارثبری کرده است. طراحانی که در نظر دارند کدهای آنها شفافتر باشد، میتوانند از ترکیب نحوی ارائه شده توسط ES6 استفاده کنند.
class Car {
constructor(make) { //constructors!
this.make = make;
this.currentSpeed = 25;
}
printCurrentSpeed(){
console.log(this.make + ‘ is going ‘ + this.currentSpeed + ‘ mph.’);
}
}
class RaceCar extends Car { //inheritance
constructor(make, topSpeed) {
super(make); //call the parent constructor with super
this.topSpeed = topSpeed;
}
goFast(){
this.currentSpeed = this.topSpeed;
}
}
let stang = new RaceCar(‘Mustang’, 150);
stang.printCurrentSpeed();
stang.goFast();
stang.printCurrentSpeed();
محدوده بلوکها
اغلب برنامهنویسان سی شارپ، سی و جاوا در ارتباط با محدوده متغیرها در جاوا اسکریپت دچار اشتباه میشوند. اما این مشکل در ES6 با تعریف کلمه کلیدی Let برطرف شده است. در ES6 میتوانید از کلمه کلیدی Let برای تعیین محدوده یک بلوک استفاده کنید.
var num = 0; //globally scoped
for (let i = 0; i < 10; i++) { //i is block scoped
num += i;
console.log(‘value of i in block: ‘ + i);
}
console.log(‘Is i defined here?: ‘ + (typeof i !== ‘undefined’)); //Is i defined here?: false
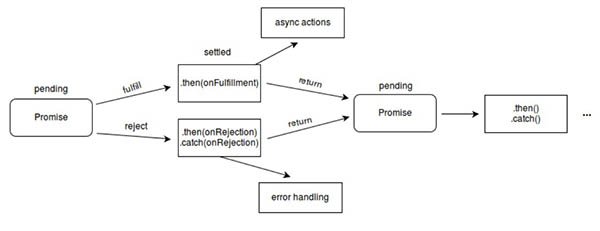
Promises
اشیای Promises مکانیسمی را برای رسیدگی به نتایج و خطاهای ناشی از عملیات غیر همزمان فراهم میکند (شکل 1).

شکل 1: ساختار Promise
روش دیگری که از آن میتوان استفاده کرد بهصورت بازگشتی است، اما Promises خوانایی بهتری را از طریق روش زنجیرهای Method Chaining برای اداره کردن کوتاه خطاها در اختیار برنامهنویسان قرار میدهند. Promises امروزه در بیشتر کتابخانههای جاوا اسکریپت مورد استفاده قرار میگیرند.
getJSON("/api/employee/1”).then(function(post) {
return getJSON(post.commentURL);
}).then(function(comments) { //you could chain multiple then statements
// proceed with access to employee
}).catch(function(error) { //succinct error handling
// handle errors in either of the two requests
});
همچنین میتوانید تا کامل شدن همه اشیای Promise صبر کنید (فهرست 4).
var promises = [2, 3, 5, 7, 11, 13].map(function(id){
return getJSON(“/post/” + id + “.json”);
});
RSVP.all(promises).then(function(posts) {
// posts contains an array of results for the given promises
}).catch(function(reason){
// if any of the promises fails.
});
الگوی به کار گرفته شده در زیر برای افرادی آشنا است که تجربه کدنویسی چندرشتهای (Multi Thread) در سی شارپ را تجربه کردهاند (متد WaitHandle:WaitAll)، اما متأسفانه هر کتابخانه پیادهسازی متفاوتی را مورد استفاده قرار میدهد. ES6 اقدام به استانداردسازی Promises و حذف وابستگیهای خارجی میپردازد که در حال حاضر در زمان بهکارگیری Promises به آنها نیاز است. برای این منظور ES6 اقدام به معرفی متدهای Promise.all (iterable) ،Promise.race (iterable)، Promise.reject (reason) Promise.resolve (value) برای Promise کرده است.
همگام با دنیای فناوری
اگر یک ابزار طراحی یا برنامهنویسی بهتازگی به دنیای فناوری وارد شده است، نیازی به تشریح آن نیست، بهدلیل اینکه همگام با پیشرفتهای فناوری طراحی شده است، اما اگر یک محصول قدیمی در نظر دارد همچنان در دنیای فناوری باقی بماند، نیاز دارد تا خود را با استانداردهای جدید هماهنگ سازد، در غیر این صورت خیلی زود بازنشسته میشود. طبیعت ذاتی جاوا اسکریپت به این زبان این اجازه میدهد تا در حوزههای مختلف مورد استفاده قرار گیرد. ترکیب جاوا اسکریپت با اینترنت اشیا و نیز جاوا اسکریپت با روباتیک ترکیبهای جالبی به نظر میرسند. ایدهای که در پسزمینه اینترنت اشیا قرار دارد ساده است. ما در نظر داریم طیف گستردهای از دستگاههای جدید را به اینترنت متصل کنیم. به طوری که این دستگاهها با سرور و دستگاههایی که در سراسر جهان قرار دارند، به صحبت بپردازند. چه زبانی امروزه به صفحات وب و برنامههای وب اجازه میدهد با یکدیگر به صحبت بپردازند؟ جاوا اسکریپت. جاوا اسکریپت این توانایی را دارد تا در هر مکانی بهکار رود و بهعنوان یک پلتفرم استاندارد برای اینترنت اشیا مورد استفاده قرار گیرد. اگر شما دستگاههای مختلفی داشته باشید که همه جاوا اسکریپت را متوجه شده و سروری داشته باشید که Node.JS روی آن اجرا شود، تا حد زیادی پیچیدگی را کم کردهاید و میتوانید توابعی را به اشتراک قرار دهید که همگی توانایی انجام کارهای یکسانی را روی دستگاههای مختلف داشته باشند. فرض کنید شما یک منطق تجاری در برنامه کاربردی خود دارید که برای این منظور نیازمند استفاده مجدد از دستگاههای مختلف و دریافت واکنش از سوی سرور هستید. با جاوا اسکریپت توانایی استفاده مجدد از توابعی را دارید که روی دستگاههای مختلفی فراخوانی میشوند. یک مرتبه طراحی و به دفعات استفاده کنید.
کتابخانهها، افزونهها و توابع موجود
جاوا اسکریپت در زمینه کتابخانهها، افزونهها و توابع بسیار غنی است که از بیشتر آنها در اینترنت اشیا میتوان استفاده کرد. کتابخانههای کاربردی Underscope.js ،Lodash Traverse و Async کتابخانههایی هستند که از آنها روی دستگاههای مختلف میتوان استفاده کرد. شاید بهترین مثالی که در این ارتباط میتوان به آن اشاره کرد Sokect.io است. ماژولی که ارتباطات مبتنی بر رویدادهای بیدرنگ را روی دستگاههای مختلف امکانپذیر میسازد. Scriptr.io نمونه دیگری در این زمینه است. Scriptr.io که توسط کمپانی Scriptr طراحی شده و بهاختصار Scriptr نامیده میشود به طراحان این توانایی را میدهد تا بهآسانی دستگاههای خود را به اینترنت متصل کنند.
JavaScript Robotics
Cylon.JS نسل بعدی چهارچوبهای ویژه روباتیک است که از 36 پلتفرم مختلف پشتیبانی میکند. Cylon.JS یک چهارچوب جاوا اسکریپت برای روباتیک، محاسبات فیزیکی و اینترنت اشیا است. سادگی Cylon باعث شده است بهراحتی بتوان از آن استفاده کرد. کدهای زیر نحوه اتصال به یک آردونیو را که چشمک زدن الایدی میشود، نشان میدهد.
var Cylon = require(“cylon”);
// Initialize the robot
Cylon.robot({
// Change the port to the correct port for your Arduino.
connections: {
arduino: { adaptor: ‘firmata’, port: ‘/dev/ttyACM0’ }
},
devices: {
led: { driver: ‘led’, pin: 13 }
},
work: function(my) {
every((1).second(), function() {
my.led.toggle();
});
}
}).start();
سخن آخر
استاندارد ECMAScript 6 نه تنها ویژگیهای قدرتمندی را در اختیار توسعهدهندگان قرار میدهد، بلکه تصویر روشنی از مسیر رو به رشد جاوا اسکریپت را در آینده به ما نشان میدهد. ورفس براک در این باره میگوید: «نمیدانیم در چهار یا پنج سال آینده ECMAScript 6 بهطور گسترده مورد استفاده قرار میگیرد یا خیر و آیا به همه اهداف فنی که برای آن در نظر گرفته شده است خواهد رسید یا نه، اما تأثیرگذاری آن از هماکنون بر جامعه توسعهدهندگان آشکار است.» اما عرضه یک بهروزرسانی گسترده برای جاوا اسکریپت را شاید بتوان پاسخی به پروژه WebAssembly دانست. پروژهای که شرکتهای بزرگ فناوری با همکاری یکدیگر در حال کار روی آن هستند و در نظر دارند به امپراتوری جاوا اسکریپت پایان دهند. اما با توجه به ساختار گروهی WebAssembly بعید به نظر میرسد این پروژه در کوتاهمدت بتواند ضربه قابل توجهی به امپراتوری جاوا اسکریپت وارد کند.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.





























نظر شما چیست؟