این مطلب یکی از مقالات پرونده ویژه«جاوااسکریپت آینده است» شماره 198 ماهنامه شبکه است. علاقهمندان میتوانند کل این پرونده ویژه را از روی سایت شبکه دانلود کنند.
چرا باید بهجای یک ویرایشگر از یک محیط توسعه یکپارچه استفاده کنیم؟
به دلیل اینکه یک محیط توسعه یکپارچه میتواند فرآیند اشکالزدایی کدها را انجام دهد و نمایی از کدهای شما را به تصویر بکشد. محیطهای توسعه یکپارچه ضمن آنکه از مکانیسمهای مدیریت چرخه حیات نرمافزار (ALM) پشتیبانی میکنند، با مخازنی همچون گیتهاب، گیت، Mercurical، Subversion و Perforce یکپارچه هستند. اما در مقابل اکثر ویرایشگرها امکانات محدودی را ارائه کرده و پشتیبانی آنها از ALM کمتر و متغیر است.
Eclipse Neon همراه با Web Tools Platform
سه سال پیش، زمانی که برای اولین بار تعدادی از برنامههای کاربردی اندروید را با Eclipse نوشتم، یک تجربه کاربری رضایتبخش داشتم، زمانی که تلاش کردم Eclipse Lund را با JSTD (مؤلفه ابزار توسعه جاوا اسکریپت) بهمنظور ساخت برنامههای جاوا اسکریپت مورد استفاده قرار دهم، به طور مرتب خطاهای کاذب و اشتباهی را در ارتباط با کدهای معتبری که نوشته بودم دریافت کردم. خوشبختانه، چند فروشنده و توزیعکننده محصولات متن باز، از آن زمان تا به امروز ویژگیهایی را به Eclipse اضافه کردند. Eclipse Neon 3 همراه با Web Tools Platform 3.8.2 یک ویرایشگر نسبتاً خوب برای جاوا اسکریپت است، اما درباره Typescript نمیتوانید روی آن حساب زیادی باز کنید. بهدلیل اینکه نمیداند چه فایلهایی به Angular، ES6 یا JSX تعلق دارد و کدامیک توسط React مورد استفاده قرار میگیرند.
همکاری یکی دیگر از تفاوتهای Komodo IDE در مقایسه با رقبا است. همکاری چیزی شبیه به گوگل داکس برای کدها است
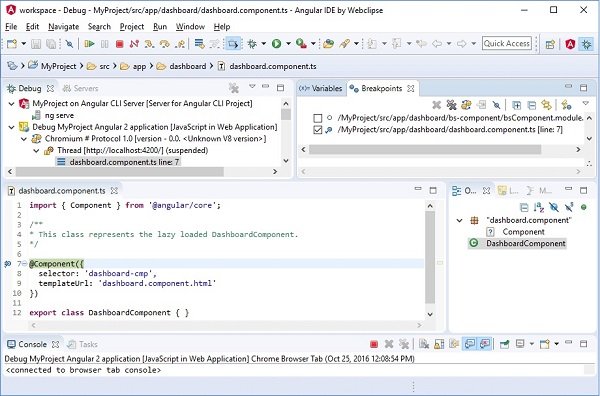
اما صبر کنید! Eclipse همیشه بازار افزونههای بزرگی را در اختیار داشته است. برای Angular، TypeScript و ES6 میتوانید (Webclipse) Angular IDE 2017 CI 4a و برای پروژههای React همراه با فایلهای JSX میتوانید TypeScript IDE 1.1.0 را اضافه کنید. اگر هر دو را نصب کنید، باید مشکل اینکه کدامیک فایلهای TypeScript را ویرایش کنند حل کنید که البته مشکل بزرگی نیست. (شکل 1)
برخلاف اکثر افزونههای Eclipse ،Webclipse بهطور کامل رایگان نیست. پس از 8 روز استفاده، ویژگیهای حرفهای آن غیرفعال میشود و باید آن را به نسخه حرفهای ارتقا دهید که قاعدتاً باید هزینه آن را پرداخت کنید. این ویژگیها شامل Angular IDE، (ES6 و TypeScript با پشتیبانی از خطایابی)، Code Live و یک ترمینال است. این افزونه روی سکوهای لینوکس، ویندوز و macOS قابل استفاده است.
 شکل 1
شکل 1
ActiveState Komodo IDE
اگر از طراحان قدیمی باشید، بهخوبی به یاد دارید که Komodo IDE اولین بار در سال 2001 میلادی انتشار یافت. درست است که محصولات جدیدتری همچون Sublime Text و WebStorm موفق شدند در بعضی از بخشها قدرتمندتر از Komodo ظاهر شوند، اما Komodo هنوز هم بهترین ویرایشگر و محیط توسعه یکپارچه را در اختیار طراحان قرار میدهد.
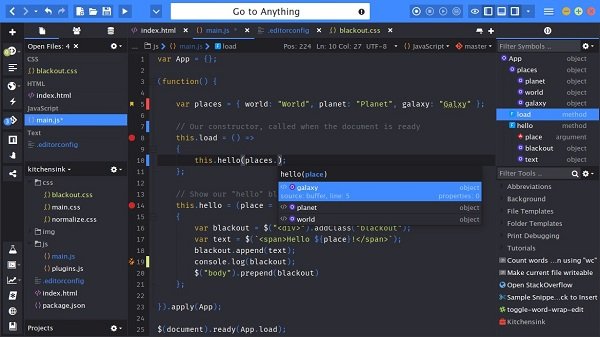
Komodo IDE قابلیتهای پیشرفتهای در ارتباط با ویرایش کدهای جاوا اسکریپت، هایلایت کردن ترکیب نحوی، ناوبری و همچنین اشکالزدایی در اختیارتان قرار میدهد، با وجود این قادر نیست کدهای جاوا اسکریپت را بررسی کند. بههمین دلیل، مجبور هستید همواره JSHint را در یک شل اجرا کنید. Komodo از دهها زبان برنامهنویسی و زبان نشانهگذاری پشتیبانی میکند و قابلیتهای رفکتورینگ (فرآیند تغییر پیادهسازی درونی کدها بدون تغییر در عملکرد بیرونی آنها)، اشکالزدایی، پروفایلینگ (تحلیل پویای برنامه بهمنظور بهینهسازی) را در اختیار طراحان قرار میدهد. (شکل 2)

شکل 2
Komodo IDE یک محیط توسعه یکپارچه را برای کار با انواع مختلفی از زبانهای برنامهنویسی مهیا کرده است. در جدیدترین نگارش عرضه شده از این ابزار قابلیتهایی همچون پایگاه داده اکسپلورر، انتشار، طراحی مجدد فضاها، مدیریت پروژه و... افزوده شده است که به میزان قابل توجهی سرعت تکمیل پروژهها را افزایش داده است. این محیط توسعه یکپارچه همچنین قادر است با سرور از راه دور به شیوه سنکرون ارتباط برقرار کند. با استفاده از پایگاه داده اکسپلورر قادر هستید در کوتاهترین زمان به بانک اطلاعاتی سایت خود دسترسی و دادهها را بهراحتی مدیریت کنید. Komodo یک ماژول رفکتورینگ کد برای همه زبانها در اختیار دارد که قادر است کدهای هوشمندانهای را برای پیاچپی، پرل، پایتون، رابی، Tcl، جاوا اسکریپت و Node.js ارائه کند. Komodo IDE هر دو قابلیت ویرایش ستونی و انتخاب چندگانه را در اختیار دارد. در این زمینه تقریباً با Sublime Text و TextMate مشابه است. در حالی که Sublime Text بهلحاظ سرعت بالاتر از komodo IDE است، با وجود این Komodo IDE را بیشتر بهعنوان یک محیط توسعه یکپارچه میشناسیم. همچنین زمانی که درباره عملکرد صحبت میکنیم، سرعت Komodo در مقایسه با نسخههای قدیمیتر آن بهبود پیدا کرده و همچنین در زمینه بررسی ترکیب نحوی، جستوجو و طراحی صفحه پیشرفتهای قابل ملاحظهای داشته است. Komodo IDE به چند ویژگی کلیدی تجهیز شده است که محصولات رقیب آن فاقد چنین ویژگیهایی هستند. یکی از این ویژگیها HTTP Inspector است. یک ویژگی عالی که برای اشکالزدایی بازخوانیهای Ajax مورد استفاده قرار میگیرد. ویژگی جالب توجه دیگر آن ابزار Rx سرنام regular expression یا regex است که راهکاری عالی برای ساخت و آزمایش عبارات با قاعده برای جاوا اسکریپت، پرل، پیاچپی، پایتون و رابی فراهم میکند. همکاری یکی دیگر از تفاوتهای Komodo IDE در مقایسه با رقبا است. همکاری چیزی شبیه به گوگل داکس برای کدها است. شما میتوانید نشستهایی را برای گروهی از فایلها ایجاد، مخاطبانی را به نشستها اضافه و در ادامه با یکدیگر و بهطور همزمان روی فایلها کار کنید. به طوری که یک کار تقریباً نزدیک به زمان واقعی را روی فایلها انجام دهید. در حالی که Komodo فرمتکننده اصلی اسناد جاوا اسکریپت را در اختیار ندارد، اما بهخوبی از مزایای متن باز در این خصوص استفاده کرده است. فرمتکننده پیشفرض فایلهای جاوا اسکریپت JS Beautifier در این خصوص در اختیار توسعهدهندگان قرار دارد. اما از طریق منوی کشویی این محیط توسعه به 9 گزینه دیگر در این خصوص دسترسی دارید. Komodo IDE از اشکالزدایی جاوا اسکریپت سمت کلاینت در کروم پشتیبانی کرده و همچنین قادر است Node.js را بهصورت محلی و راه دور خطایابی کند. همچنین قادر به خطایابی پرل، پایتون، پیاچپی، رابی، Tcl و XSLT است. این محیط توسعه یک نمایشدهنده DOM در اختیار داشته که به شما اجازه میدهد اسناد HTML و XML را در قالب یک درخت جمع و جور مشاهده کنید. به طور کلی Komodo خوب است، اما یک محیط توسعه عالی برای جاوا اسکریپت نیست و ویرایشگری خوب اما نه عالی برای جاوا اسکریپت است. اما در ارتباط با پرل، پایتون، پیاچپی، رابی، Tcl یا XSLT کارآمد است.
Oracle NetBeans IDE
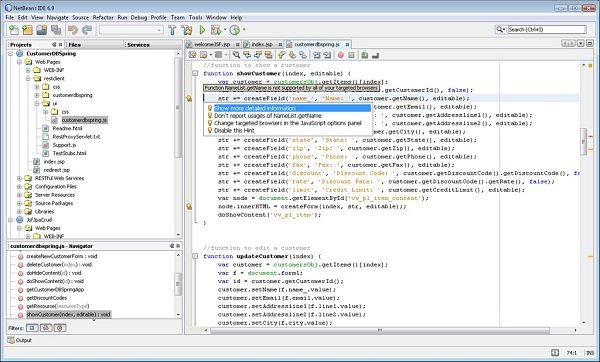
NetBeans بهخوبی از جاوا اسکریپت، HTML5 و CSS3 در پروژههای وب پشتیبانی و از چهارچوبهای Cordova/PhoneGap برای ساخت برنامههای موبایلی جاوا اسکریپتمحور پشتیبانی میکند. NeatBeans سریعترین محیط توسعهای نیست که در این زمینه وجود دارد، اما جزء یکی از کاملترینها به شمار میرود. ویرایشگر جاوا اسکریپت این محیط توسعه قابلیتهایی همچون برجستهسازی ترکیب نحوی، تکمیل خودکار و باز و بسته کردن کدها را همان گونه که انتظار دارید در اختیارتان قرار میدهد. قابلیتهای ویرایشی جاوا اسکریپت شامل کار با کدهای جاوا اسکریپت جایگذاری شده در پیاچپی، JSP و فایلهای HTML است. پشتیبانی از JQUERY در این محیط توسعه به بلوغ رسیده است. نگارش 8.2 محیط توسعه NetBeans بهتر از نسخههای قبلی از Node.js، Express، Gulp, Grunt, AngularJS, Knockout.js, Jade, Mocha و Selenium پشتیبانی کند. (شکل 3)

شکل 3
NeatBeans تجزیه و تحلیل کدها را در پسزمینه انجام میدهد، به عبارت دیگر همان گونه که در حال ویرایش هستید هشدارها و نکات لازم نشان داده میشوند. اشکالزدایی از طریق مرورگرهای مبتنی بر موتور WebKit انجام شده و در مرورگر کروم از طریق نصب NetBeans Connector در دسترس شما قرار دارد. دیباگر به شما اجازه میدهد کنترل کاملی بر نقاط شکست XMLHttpRequest، DOM، خطوط و رخدادها داشته باشید و متغیرها، watches و توابع بازگشتی را مشاهده کنید. یک پنجره ورودی یکپارچه نیز بهمنظور نمایش استثناها، خطاها و هشدارها در اختیارتان قرار میگیرد.
WebStorm یکی از عالیترین محیطهای توسعه یکپارچه سطح بالایی است که در اختیار توسعهدهندگان وب قرار دارد. محیط توسعهای که روی HTML، CSS و جاوا اسکریپت متمرکز است
زمانی که در حال اشکالزدایی یک برنامه وب در کروم از طریق NetBeans Connector هستید و CSS را از طریق Chrome Developer Tools ویرایش میکنید، این فرصت را در اختیار دارید تا تغییرات را با NeatBeans ضبط و در فایلهای CSS ذخیرهسازی کنید. قابلیت جالب توجه دیگری که از طریق نصب NeatBeans Connector برای کروم در اختیارتان قرار میگیرد این است که به شما اجازه میدهد از یک ابزار نظارت بر شبکه بهمنظور مشاهده سرباره مربوط به درخواستها، واکنشها و call stacks در زمان برقراری ارتباطات استفاده کنید. برای ارتباطات مبتنی بر WebSocket نیز هر دو بخش سربارهها و فریمهای متنی به نمایش درمیآیند. به طور کلی، NetBeans تجربه کمنظیر در زمینه اشکالزدایی را همراه با کروم در اختیارتان قرار میدهد.
به طور کلی Komodo خوب است، اما یک محیط توسعه عالی برای جاوا اسکریپت نیست و ویرایشگری خوب اما نه عالی برای جاوا اسکریپت است
Microsoft Visual Studio 2017
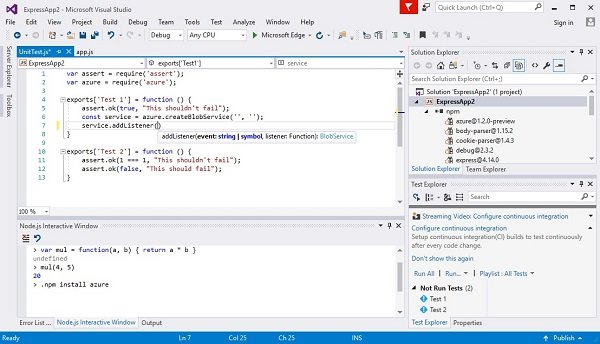
بدون شک Microsoft Visual Studio 2017 یکی از ایدهآلترین محیطهای توسعه یکپارچهای است که نهتنها در ارتباط با جاوا اسکریپت بلکه در ارتباط با طیف گستردهای از زبانهای پرکاربرد در اختیار برنامهنویسان و توسعهدهندگان وب قرار دارد. در حالی که ویژوال استودیو 2017 مجموعهای غنی از ابزارها و قابلیتها را در ارتباط با .Net در اختیارتان قرار میدهد، اما زمانی که آن را با WebStorm مقایسه میکنیم مشاهده میکنیم که در زمان کار با جاوا اسکریپت کاستیهایی دارد. در صورتی که هنوز هم یک ویرایشگر بسیار مفید برای جاوا اسکریپت به شمار میرود، اما ویرایشگر آن برای سی شارپ ایدهآلتر است، در حالی که برای کار با جاوا اسکریپت بهلحاظ سرعت قابل مقایسه با Sublime Text نیست. همان گونه که در شکل 4 مشاهده کنید، ویژوال استودیو 2017 در ارتباط با رنگبندی ترکیب نحوی جاوا اسکریپت و کدهای تاشونده پیشرفتهایی داشته است. همچنین، در ارتباط با ناوبری جاوا اسکریپت نیز شاهد بهروزرسانیهای خوبی بوده است. بهطور مثال، زمانی که روی یک تابع یا نام متغیری کلیک راست کنید، بهسادگی تعریف پرش یا همه ارجاعات را مشاهده میکنید. فرآیند اضافه کردن کدها یا انتخاب کدها بهسادگی قابل انجام است. ویژوال استودیو علاوه بر جاوا اسکریپت، HTML و CSS به شما اجازه میدهد فایلهای مارکداون (Markdown) را رندر و مارکداونهای رندر شده را مشاهده و با TypeScript نیز کار کنید. فایلهای مارکداون یک زبان قالببندی متن هستند که متن ساده را به متن غنی تبدیل میکنند. بهراحتی میتوانید با بانکهای اطلاعاتی بهطور مستقیم از طریق ویژوال استودیو کار کنید. این محیط توسعه بهویژه برای کار با بانکهای اطلاعاتی SQL Server عالی است.
 شکل 4
شکل 4
بهعنوان یک توسعهدهنده وب نیز قادرید بهجای SQL Server Management Studio، از ویژوال استودیو برای کار با بانکهای اطلاعاتی بزرگ استفاده کنید. ویژوال استودیو 2017 فرآیند اشکالزدایی را تقریباً بهتر از هر مرورگری انجام میدهد. ویژوال استودیو به دو مرورگر داخلی تجهیز شده است. یک مرورگر وب داخلی ساده که در کمال تعجب نسخهای از اینترنت اکسپلورر است و یک Page Inspector که صفحات رندر شده را همراه با سورس کدها و سبکها به شما نشان میدهد. عملکرد ویژوال استودیو 2017 تقریباً خوب است، به شرط اینکه حافظه و پردازنده قدرتمندی را در اختیار آن قرار دهید. ویژوال استودیو بهمیزان قابل توجهی به منابع سیستمی نیاز دارد. در حالی که عملکرد ویژوال استودیو در تشخیص مشکلات در برنامههای کاربردی و بزرگ عالی است، با وجود این در زمینه کدهای جاوا اسکریپت عملکرد عادی را ارائه میکند. ویژوال استودیو یک تابع زمانبندی اختصاصی جاوا اسکریپت و ابزارهای حافظه ویژه جاوا اسکریپت را در اختیار دارد. اما این ابزارها تنها در ارتباط با پروژههای یونیورسال مبتنی بر جاوا اسکریپت در اختیارتان قرار دارند و برای پروژههای وبی که از جاوا اسکریپت استفاده میکنند قادر نیستید از آنها استفاده کنید. ویژوال استودیو 2017 مجموعهای هیجانبرانگیز از ابزارها برای ویرایش برنامههای Node.Js، IntelliSense، ادغامسازی NPM، پشتیبانی از TypeScript، اشکالزدایی محلی و راه دور و اشکالزدایی در سرویسهای Azure Web Apps و Azure Cloud را در اختیارتان قرار میدهد. همچنین از CSS, HTML, JavaScript, TypeScript, CoffeeScript و Less پشتیبانی میکند.
Microsoft Visual Studio Code
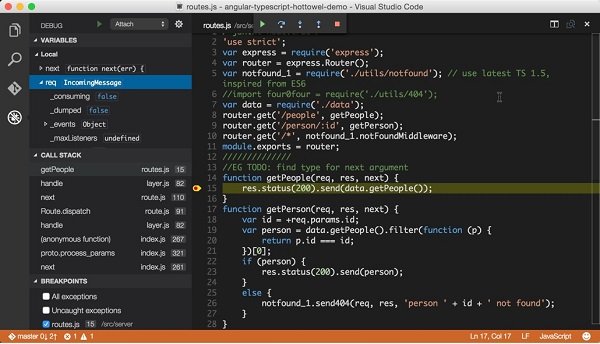
Microsoft Visual Studio Code یک محیط توسعه یکپارچه روانتر در مقایسه با ویژوال استودیو بوده که از سوی مایکروسافت ارائه شده است. این محیط توسعه شامل مؤلفههای ویژوال استودیو بوده و با پروژه متن باز Atom Electron shell ترکیب شده است. به طوری که بهترین پشتیبانی را از ASP.Net Core و Node.js به عمل میآورد. این محیط توسعه را میتوانید روی سکوهای مختلف لینوکس، MacOS و ویندوز مورد استفاده قرار دهید. Visual Studio Code با اتکا بر کامپایلر و موتور Salsa بهترین پشتیبانی را از کدهای جاوا اسکریپت به عمل میآورد. Visual Studio Code کدهای جاوا اسکریپت را در پسزمینه برای کامپایلر TypeScript و بهمنظور استنتاج نوعها و ساخت جدولی از نمادها ارسال میکند. شما میتوانید نتایج را در کادری که در پایین پنجره قرار دارد همراه با اطلاعات مربوط به متد OwnProperty مشاهده کنید. (شکل 5) همان جدول نمادها، IntelliSense را فعال کرده و به شما اجازه میدهد از طریق فهرستی از کدهای پیشنهادی، دستورات خود را تکمیل کنید. شما فهرستی از پارامترهای خودکار، کلمات تکمیلکننده خودکار و متدهای خودکار را پس از آنکه کاراکتر نقطه را درون یک متد تایپ میکنید مشاهده خواهید کرد. میتوانید قابلیت IntelliSense را با اضافه کردن ارجاعات به فایلهای d.ts از طریق DefinitelyTyped در ویژوال استودیو کد افزایش دهید. این تکنیک زمانی که با مشکلات رایج روبهرو میشوید به شما کمک خواهد کرد. Visual Studio Code بهشکلی بسیار ساده و خوب از Git پشتیبانی میکند. دیباگر Visual Studio Code یک تجربه بینظیر در ارتباط با اشکالزدایی پروژههای Node.Js را در اختیارتان قرار میدهد. این محیط توسعه ابزارهای بسیار خوبی برای کار با HTML, CSS, Less, Sass و JSON در اختیارتان قرار میدهد. در این میان نباید از اکوسیستم بسیار قدرتمند افزونههای آن که قادر هستند از react و Angular پشتیبانی کنند غافل شویم. این ویرایشگری است که توصیه میکنیم برای ساخت برنامهها با جاوا اسکریپت و چهارچوبها و کتابخانههای TypeScript از آن استفاده کنید.
فایلهای مارکداون یک زبان قالببندی متن هستند که متن ساده را به متن غنی تبدیل میکنند
 شکل 5
شکل 5
JetBrains WebStorm
WebStorm یکی از عالیترین محیطهای توسعه یکپارچه سطح بالایی است که در اختیار توسعهدهندگان وب قرار دارد. محیط توسعهای که روی HTML، CSS و جاوا اسکریپت متمرکز است. بهعنوان یک ویرایشگر برای پروژههای توسعه وب، WebStorm به همان خوبی است که انتظارش را دارید. به طوری که تقریباً هر آنچه به دنبالش هستید را همراه با ویژگیهایی شگفتانگیز در اختیارتان قرار میدهد. ممکن است بهدنبال یک ترکیب نحوی رنگآمیزی شده یا تکمیلکننده کدها باشید. ممکن است زمانی که با ترکیبی از زبانهای مختلف سر و کار دارید انتظار نداشته باشید تا فرآیند تکمیل کدهای جاوا اسکریپت به شکل دقیقی انجام شود، اما WebSorm اینگونه نیست. در حالی که تعدادی از ویرایشگرها، کدهای HTML را در قالب یک رشته ساده به نمایش میگذارند، WebStorm تشخیص میدهد که این کدها به شکل توکار مورد استفاده قرار گرفتهاند و در نتیجه در لایه دیگری آنها را مورد تحلیل قرار میدهند. فرآیند کامل کردن کدهای جاوا اسکریپت برای کلمات کلیدی همچون برچسبها، متغیرها، پارامترها و توابع مبتنی بر DOM و متدهای خاص و محبوبی است که از سوی مرورگرها پشتیبانی میشود. نمایش و ناوبری WebStorm زمانی که در حال تماشای کدها هستید بسیار عالی است. WebStorm بهسادگی شما را به اعلانها و نمادها هدایت و نمادها، برچسبها و فایلهای بهکار گرفته شده را پیدا و هایلایت میکند. WebStorm به شما اجازه میدهد نسخه مورد نظر جاوا اسکریپت خود را انتخاب کنید و مرورگری که با انتخاب شما سازگاری دارد را نشانتان میدهد.
فرآیند کامل کردن کدهای جاوا اسکریپت برای کلمات کلیدی همچون برچسبها، متغیرها، پارامترها و توابع مبتنی بر DOM و متدهای خاص و محبوبی است که از سوی مرورگرها پشتیبانی میشود
جاوا اسکریپت یک زبان پویا مبتنی بر شی چندرویهای و تفسیری است. به همین دلیل، بعضی از مردم برای آنکه فرآیند بررسی نوع بهتر انجام شود ترجیح میدهند از TypeScript استفاده کنند. WebStorm از TypeScript نیز پشتیبانی به عمل آورده و شامل یک کامپایلر TypeScript است. بعضی از مردم برای آنکه یک کد کاملاً جمع و جور در اختیار داشته باشند، ترجیح میدهند کدهای خود را با CoffeeScript بنویسند. WebStorm از CoffeeScript نیز پشتیبانی میکند و حتی قابلیتهای ویژهای بر اشکالزدایی برای این منظور در نظر گرفته است. قابلیت بازرسی کدها بهطور از پیش ساخته در WebStorm قادر است مشکلات رایج جاوا اسکریپت و مشکلات موجود در Dart, EJS, HTML, Internationalization, Less, Sass, XML, XPath و XSLT را شناسایی کند. WebStorm شامل JSHint نیز است که از سوی تیم JQUERY پیشنهاد شده است. WebStorm برخلاف سایر محیطهای توسعه به سادهترین شکل از Node.Js پشتیبانی به عمل میآورد و به شما اجازه میدهد فرآیند اشکالزدایی برنامههای Node.js را انجام دهید. WebStorm قادر است اشکالزدایی کدهای جاوا اسکریپت را در فایرفاکس یا کروم انجام دهد. همچنین، نقاط شکستی را در فایلهای HTML و جاوا اسکریپت در اختیارتان قرار داده و اجازه میدهد نقاط شکست را در ارتباط با خاصیتها بهشکل سفارشی شده مورد استفاده قرار دهید.
همچنین قادر است فریمها، متغیرها و watch view را در رابط کاربری دیباگر نشان دهد. زمانی که در حال اشکالزدایی هستید، یک ویژگی بهنام LiveEdit فراخوانی میشود که اجازه میدهد کدهای خود را تغییر دهید و تغییرات را بهصورت بیدرنگ درون مرورگری که نشست دیباگ در آن اجرا شده است مشاهده کنید.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.
































نظر شما چیست؟