این مطلب یکی از مقالات پرونده ویژه«جاوااسکریپت آینده است» شماره 198 ماهنامه شبکه است. علاقهمندان میتوانند کل این پرونده ویژه را از روی سایت شبکه دانلود کنند.
کتابخانههای شناخته شده و کمتر شناخته شده بسیاری برای جاوا اسکریپت نوشته شدهاند. اما نکته مهمی که لازم است به آن توجه دوچندان داشته باشید این است که قبل از شروع یادگیری یک کتابخانه یا چهارچوب باید کمی درباره آن تحقیق و همواره این دو سؤال را مطرح کنید، چرا باید به سراغ یادگیری این کتابخانه بروم؟ کتابخانهای که برای یادگیری انتخاب کردهام در چه بخشی از دنیای نرمافزار یا بازار کار مورد استفاده قرار میگیرد؟ زمانی که بهعنوان یک توسعهدهنده وب کار خود را آغاز میکنید، گزینههای متعددی پیش روی شما قرار میگیرند. به همین دلیل مهم است بدانید چه گزینههای مهم و تأثیرگذاری در اغلب موارد در دسترس شما قرار دارند.
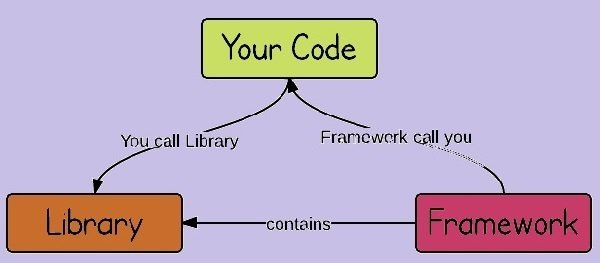
چه تفاوتی میان کتابخانهها و چهارچوبها وجود دارد؟
سؤالی که اغلب مردم مطرح میکنند این است که چه تفاوتی میان یک کتابخانه و یک چهارچوب وجود دارد؟ بدون شک سؤال خوبی است. اگر به بحثهای مطرح شده در گروههای خبری آنلاین نگاهی داشته باشید، مشاهده میکنید که جوابهای مختلفی به این پرسش داده شده است. ما در این بخش به شکل کوتاه به این پرسش پاسخ میدهیم. اما برای اطلاعات بیشتر بهتر است به سایت استکاورفلو مراجعه کنید. به طور کلی، یک کتابخانه یک قطعه کد با قابلیت استفاده مجدد است که اغلب یک استفاده اولیه برای آن در نظر گرفته میشود. یک کتابخانه شامل توابع، اشیا و متدهای مختلف است.
البته این موضوع به زبان برنامهنویسی هدف نیز بستگی دارد. برنامه کاربردی شما میتواند به یک کتابخانه متصل شود و به شما اجازه دهد به قابلیتهای موجود در کتابخانه دسترسی پیدا کنید. در طرف مقابل یک چهارچوب کنترل بیشتری روی برنامه شما دارد. یک چهارچوب به شما کمک میکند تا روی معماری و پروژه خود به شکل دقیقتر متمرکز شوید. چهارچوبها شامل چندین کتابخانه هستند. هر دو مفهوم مفید و کاربردی هستند و ایده خوبی است که هر دو را مورد آزمایش قرار دهید تا اطمینان حاصل کنید کدامیک برای شما مناسبتر هستند.

کتابخانهها
اجازه دهید کار را با کتابخانهها آغاز کنیم.
JQUERY یک کتابخانه قدیمی و کلاسیک
در جهان جاوا اسکریپت، JQUERY کتابخانهای قدیمی به شمار میرود، اما هنوز هم جزء پرطرفدارترین و محبوبترین کتابخانههای این زبان شناخته میشود. این کتابخانه محبوب اولین بار در سال 2006 از سوی جان ریسگ منتشر و بهسرعت در سایتهای مختلف به کار گرفته شد. تخمین زده شده است که 50 درصد از سایتهای حال حاضر از JQUERY استفاده میکنند. به عبارت دقیقتر، باید بگوییم حداقل صدها میلیون سایت در سراسر جهان از این کتابخانه استفاده میکنند. اما JQUERY چیست؟ JQUERY کتابخانهای است که عمدتاً برای دستکاری DOM (سرنام Document Object Model) و سادهسازی نوشتن اسکریپتهای سمت کلاینت به کار گرفته میشود. DOM یک ساختار درخت مانند است که همه عناصر درون یک صفحه وب را نشان میدهد. JQUERY میتواند عناصر DOM را انتخاب، انیمیشنها را ایجاد و رخدادها را مدیریت کند و کارهای بسیار دیگری انجام دهد. هدف از خلق این کتابخانه سادهسازی، گسترش و واضحتر شدن کارها اعلام شده است. این کتابخانه همچنین برای غلبه بر مشکل ناسازگاری میان مرورگرهای مختلف به کار گرفته میشود. باید از JQUERY استفاده کنیم؟ بستگی دارد. بعضی از سایتها اصرار دارند که JQUERY دیگر آن کارایی سابق را ندارد و دیگر نیازی به آن نیست. تیمهای سازنده کار زیادی روی مرورگرها انجام دادهاند، به طوری که اکنون واسطهای برنامهنویسی مورد استفاده از سوی مرورگرها بهخوبی قادر هستند با عناصر DOM کار کنند. در گذشته، شاید نیاز داشتید که برای اجرای یک محاوره ساده انتخابی از JQUERY استفاده کنید. اما اکنون این کار را میتوانید بهسادگی از طریق جاوا اسکریپت قدیمی انجام دهید. علاوه بر این، با گسترش روزافزون و محبوبیت بالای چهارچوبهای موسوم به برنامه تکصفحهای (SPA سرنام Single-Page Application) که از JQUERY استفاده نمیکنند تاحدی وابستگی برنامهنویسان به این کتابخانه کم شده است. به طور مثال، اکثر برنامههای تکصفحهای متدهای ویژه و از پیش ساختهای برای مدیریت رخدادها در اختیار دارند. در حالی که اگر بخواهید از JQUERY برای این منظور استفاده کنید، بعضی مواقع با مشکلات فراوانی روبهرو و برنامه کاربردی شما ممکن است آسیبهایی را متحمل شود. اما بهعنوان یک توسعهدهنده وب و بهویژه تازهکار باید حداقل اصول اولیه در ارتباط با JQUERY را بدانید. در طول دوران کاری خود بدون شک با کدهای قدیمی بسیاری سروکار خواهید داشت که از JQUERY استفاده میکنند، همچنین، سناریوهای مختلفی پیش روی شما قرار میگیرند که یادگیری JQUERY را توجیهپذیر میسازند.
UNDERSCORE و LODASH: کتابخانههای کاربردی
در سال 2009، جرمی اشکاناس کتابخانه Underscore را ایجاد کرد. Underscore یک کتابخانه کاربردی است که شامل بیش از 100 تابع است. این توابع به شما کمک میکنند تا بهشکل سادهتر با آرایهها، اشیا و دیگر توابع کار کنید.
یکی از قدرتمندترین ویژگیهای این کتابخانه قابلیت برنامهنویسی تابعی آن است. به طور مثال map، filter و reduce از محبوبترین مؤلفههای این کتابخانه به شمار میروند. تابع each در این کتابخانه به شما کمک میکند یک حلقه کامل همانند آنچه در زبان PHP وجود دارد در اختیار داشته باشید. برنامهنویسی تابعی یکی از پارادیومهای برنامهنویسی است که سعی میکند از تغییر وضعیت و تغییر دادهها جلوگیری به عمل آورد. برنامهنویسی تابعی در چند سال اخیر به شکل فزایندهای محبوب شده است. در سال 2012 اولین نسخه از کتابخانه
Lodash انتشار پیدا کرد. جان دیوید دالتون این کتابخانه را ایجاد کرد. کتابخانهای که بهخوبی از آرایهها، رشتهها و آرگومانهای اشیا پشتیبانی میکند. در این فرآیند، Lodash با توجه به ویژگیهای بیشتر و مستندات بیشتر در مقایسه با کتابخانه Underscore موفقتر بوده است. امروزه اکثر طراحان تصمیم گرفتهاند از کتابخانه Underscore به کتابخانه Lodash مهاجرت کنند. با توجه به اینکه جاوا اسکریپت در مقایسه با سالهای گذشته تکامل پیدا کرده اکنون این نگرانی به وجود آمده است که دیگر نیاز چندانی به Lodash نیست. اگر در گذشته برای انجام کارهایی مجبور بودید از کتابخانههای خارجی همچون Lodash و Underscore استفاده کنید، با تکامل جاوا اسکریپت استاندارد وابستگی شما به این کتابخانهها تا حدودی کم شده است. با وجود این، دو کتابخانه یاد شده هنوز هم جزء بهترینها به شمار میروند و بهویژه در ارتباط با برنامهنویسی تابعی مفید هستند.
تخمین زده شده است که 50 درصد از سایتهای حال حاضر از JQUERY استفاده میکنند. به عبارت دقیقتر، باید بگوییم حداقل صدها میلیون سایت در سراسر جهان از این کتابخانه استفاده میکنند
D3.Js برای گرافسازی و مجازیسازی
D3.js یک کتابخانه جاوا اسکریپت است که بهمنظور تحلیل و به نمایش گذاشتن دادههای پویا و تعاملی در مرورگرهای وب مورد استفاده قرار میگیرد. کتابخانهای که برای تجسمسازی دادهها استفاده میشود. این کتابخانه که اولین بار در سال 2011 انتشار یافت بر پایه یک پروژه قدیمی بهنام Protovis شکل گرفت. مایک بوستوک، جف هیر و وادیم اوکیتسکی توسعهدهندگان کتابخانه D3.js هستند. هدف از ساخت این کتابخانه کارایی بالاتر نسبت به اسلاف قبلی و سازگارتر بودن با استانداردهای وب عنوان شده است. D3.js یک ابزار کاملاً ایدهآل برای زمانهایی است که در نظر دارید نمودارهای سفارشی و قدرتمندی را بر اساس دادهها ایجاد کنید. از این ابزار در زمینه تجسمسازی آمار و پیدا کردن الگوها و مقایسه دو یا چند داده به طور همزمان و رسم آنها بهشکل بیدرنگ استفاده میشود. کتابخانه فوق از SVG بهمنظور رسم نمودارها همراه با HTML و CSS استفاده میکند. ترکیبی کاملاً ایدهآل که به شما اجازه میدهد مجموعهای از دهها هزار شی را بهصورت گرافیکی به نمایش بگذارید. همچنین، اگر گرافهای سفارشی خود را طراحی کردهاید و اکنون تمایل دارید تا از آنها در قالب یک ماژول در گرافهای دیگر استفاده کنید، این توانایی را در اختیار دارید تا یک ماژول را برای استفاده مجدد در پروژههای دیگر بسازید. D3.js از یک گراف مستطیلی شکل تا یک سطح سهبعدی پیچیده را بدون هیچ مشکلی ترسیم میکند. این کتابخانه واسط برنامهنویسی قدرتمندی دارد که از انتخابگرها استفاده میکند. پس از آنکه عنصری در DOM را انتخاب کردید، در ادامه انواع مختلفی از کارها همچون دستکاری و انتقال را میتوانید روی عنصر انجام دهید. D3 4.0 جدیدترین نگارش عرضه شده برای D3 است. یک مجموعه قدرتمند که بیش از 30 ماژول مختلف درون آن قرار دارند. هریک از این ماژولها برای انجام کار مختلفی مورد استفاده قرار میگیرد. تعدادی از آنها کار کردن با رنگها را سادهتر میکنند، در حالی که تعداد دیگری با عناصر SVG کار میکنند. اگر بهدنبال هر نوع تجسمسازی هستید، این کتابخانه باید انتخاب اول شما باشد.
REACT: کتابخانه مورد علاقه فیسبوک
در مارس 2013 میلادی جوردن واک در حالی که در فیسبوک مشغول به کار بود، کتابخانه React را منتشر کرد. از آن زمان تا به امروز React به یکی از محبوبترین کتابخانههای front-end تبدیل شده است، به طوری که هزاران سایت در سراسر جهان از آن استفاده کردهاند. React که بعضی منابع آن را React.js مینامند یک کتابخانه متن باز است. این کتابخانه به شما کمک میکند تا برنامههای وب را در مقیاس کوچک یا بزرگ و همچنین سایتها تعاملی قدرتمندی را ایجاد کنید. React اغلب اوقات SPA یا برنامه تکصفحهای نامیده میشود. SPA اشاره به برنامههای وبی دارد که میتوانند روی یک صفحه وب قرار گیرند و نیازی ندارند به طور مرتب از سوی مرورگرها نوسازی شوند. در این برنامهها هر زمان به محتوایی نیاز باشد، محتوا بهشکل پویا و از طریق جاوا اسکریپت بارگذاری میشود. این کتابخانه از مؤلفههایی استفاده میکند که بهمنظور کپسوله کردن کدها و حالتها به کار گرفته میشوند. با استفاده از این مؤلفهها فرآیند ساخت رابطهای کاربری پیچیده به کار سادهای تبدیل میشود. React از JSX استفاده میکند، یک ترکیب محتوای XML محور که جاوا اسکریپت و HTML را ترکیب میکنند. React یک زبان الگوسازی نیست. بلکه به طور کامل جاوا اسکریپتی است. تعدادی از توسعهدهندگان تازهکار ممکن است در ابتدای کار کردن با JSX دچار مشکل شوند. اما با گذشت زمان متوجه خواهید شد که JSX چقدر سودمند است. اگر بهدنبال آن هستید تا وبسایتهای front-end را توسعه دهید، مجبور هستید بر این کتابخانه مسلط شوید.
GLIMMER.JS: مؤلفههای رابط کاربری برای وب
Glimmer.js یک تازهوارد به اکوسیستم کتابخانههای جاوا اسکریپت است. این کتابخانه از سوی جمعی از توسعهدهندگانی که Ember.js را طراحی کردهاند در سال جاری میلادی به دنیای فناوری وارد شد. Glimmer.js از سوی تیم Ember برای پاسخ به درخواست توسعهدهندگانی ساخته شد که اصرار داشتند قابلیتهای Ember.Js را بهشکل سبکتر، روانتر و کوچکتر در اختیار داشته باشند. Glimmer.js مؤلفههای سبکتر و کوچکتری دارد و از Ember CLI استفاده میکند. این کتابخانه را میتوانید بهعنوان مؤلفهای همراه با Ember.js بهصورت مستقل یا در قالب یک مؤلفه وب اضافه شده به یک برنامه مورد استفاده قرار دهید. با توجه به اینکه کتابخانه فوق تازهوارد است، انتظار میرود فراز و نشیبهای مختلفی را تجربه کند.
یکی از بزرگترین نقاط قوت چهارچوب Vue در ارتباط با ویژگی پیشرونده بودن آن است. به عبارت دیگر، شما میتوانید Vue را به برنامه کاربردی خود اضافه کنید
چهارچوبهای جاوا اسکریپت
BOOTSTRAP: برای افرادی که به طراحی علاقهای ندارند
Bootstrap یک چهارچوب متن باز front-end است که به شما در طراحی سایتها کمک میکند. این چهارچوب که توسعهدهندگان آن مارک اتو و جیکوب تورنتون هستند در ابتدا Twitter Blueprint نامیده میشد. چهارچوبی که در سال 2011 میلادی اولین نسخه رسمی آن انتشار پیدا کرد. Bootstrap مجموعهای از ابزارها را برای ساخت صفحات وب و نرمافزارهای تحت وب که مشتمل بر دستورات CSS ،HTML و توابع جاوا اسکریپت هستند در اختیار توسعهدهندگان قرار میدهد. ابزارهایی که به توسعهدهندگان اجازه میدهد بهمنظور ساخت و نمایش فرمها، دکمهها، زبانهها، ستونها و سایر عناصری که در طراحی وب کاربرد دارند از آنها استفاده کنند. چهارچوب فوق با همه مرورگرهای مدرن سازگاری داشته و از نگارش دوم به بعد امکان طراحی سایتهای واکنشگرا نیز به آن افزوده شده است. رویکردی که به توسعهدهندگان اجازه میدهد صفحات متناسب با گوشیهای هوشمند و تبلتها را ایجاد کنند. با وجود این، یکسری انتقادات نسبت به این چهارچوب وارد شده است. یکی از بزرگترین انتقاداتی که طراحان به این چهارچوب وارد میکنند این است که سایتهایی که بر مبنای Bootstrap ساخته میشوند اکثراً شبیه به یکدیگر به نظر میرسند و در واقع کار سختی است که بتوانید سایتی را با این چهارچوب ایجاد کنید که منحصر به فرد به نظر برسد. اگر بهدنبال آن هستید تا به دنیای توسعه وب وارد شده و آن را فرا بگیرید، اما در مقابل تمایلی ندارید به سراغ جنبههای بصری بروید، Bootstrap برای شما است.
ANGULAR و ANGULARJS: چهارچوبهای گوگلی
AngularJS که همچنین بهنام AngularJS 1.x نیز نامیده میشود یک چهارچوب جاوا اسکریپت متن باز است که از سوی گوگل ایجاد میشود و مورد پشتیبانی قرار میگیرد. چهارچوبی که اولین بار در سال 2010 میلادی به طور رسمی منتشر شد. AngularJS یک چهارچوب front-end است که به شما در ساخت برنامههای وب کمک میکند. همچنین، یک چهارچوب SPA شبیه به React یا Ember.js است. AngularJS از دستورالعملهایی استفاده میکند که قادر هستند درون HTML وارد شوند و به برنامه کاربردی اجازه دهند کنترل بیشتری روی آنها داشته باشد. همچنین، از اتصال دوطرفه دادهها نیز پشتیبانی میکند. Angular اغلب Angular2 نامیده میشود. یک چهارچوب متن باز مبتنی بر TypeScript که fornt-end است. چهارچوب فوق یک بازنویسی کامل از AngularJS بوده که البته ماژولاتر است. در ابتدا بسیاری از مردم نگران آن بودند که گوگل با آمدن Angular2 دیگر Angular1 را به دست فراموشی بسپارد. اما خوشبختانه به نظر میرسد گوگل از هر دو چهارچوب پشتیبانی میکند.
EMBER.JS
Ember.js یک چهارچوب جاوا اسکریپت متن باز است که اولین بار در سال 2011 منتشر شد. Ember.js یکی از محبوبترین چهارچوبهای جاوا اسکریپت به شمار میرود. Ember یک ابزار ساخت هیجانبرانگیز دارد که بسیاری از چهارچوبهای SPA این ابزار را از Ember به عاریت گرفتهاند. ابزاری که Ember CLI نامیده میشود. این ابزار ساخت هر آنچه برای شروع کار به آن نیاز دارید را در اختیارتان قرار میدهد.
به Router نیاز دارید؟
Ember کلاس و پکیج Ember.Router را در اختیارتان قرار میدهد.
به آزمایش نیاز دارید؟
Ember کلاس و پکیج Ember.Test را در اختیارتان قرار میدهد. Ember.js در پایه با Ruby on Rails شباهتهایی دارد. Ember.js یک چهارچوب انعطافپذیر است. Ember.js تا به امروز پیشرفتهای قابل ملاحظهای داشته است و انتظار میرود این روند همچنان ادامه پیدا کند.
جاوا اسکریپت بهسرعت در حال پیشرفت است، اما این شتاب سریع نباید مانع از آن شود که شما دست از یادگیری بردارید و به سراغ کتابخانهها و چهارچوبهای جدید نروید
AURELIA: یک چهارچوب پیشرو
Aurelia یک چهارچوب متن باز front-end بوده که راب آیزنبرگ آن را ساخته است. نسخه اول این چهارچوب در سال 2016 میلادی منتشر شد. Aurelia یک چهارچوب جاوا اسکریپت است که برای ساخت برنامههای موبایل، دسکتاپ و وب به کار گرفته میشود. Aurelia شبیه به React ،Angular و Ember.JS یک چهارچوب SPA قدرتمند و ترکیبی است. شما میتوانید یکی یا همه ماژولهای مختلف آن را برای ساخت برنامه خود مورد استفاده قرار دهید.
همچنین، راهکارهایی در زمینه اتصال دوطرفه داده را نیز در اختیارتان قرار میدهد. Aurelia از جدیدترین ویژگیهای EcmaScript استفاده و شما را تشویق میکند تا کدهای خود را با استفاده از ویژگیهای جدید EcmaScrict ایجاد کنید.
این رویکرد خوب است، بهواسطه آنکه شما در زمان کار با Aurelia تنها یک ترکیب نحوی پیشرفته را یاد نمیگیرید، بلکه با استانداردهای روز دنیای وب نیز آشنا میشوید.
VUE.JS: یک چهارچوب پیشرفته
Vue.js یک چهارچوب جاوا اسکریپت پیشرفته است که در سال 2014 میلادی به طور رسمی انتشار پیدا کرد. از آن زمان تا به امروز چهارچوب فوق تغییرات بسیاری را تجربه کرده است. بازنویسیهای انجام شده روی این چهارچوب اکنون vue.js را به یک SPA قدرتمند تبدیل کرده است. یکی از بزرگترین نقاط قوت چهارچوب Vue در ارتباط با ویژگی پیشرونده بودن آن است. به عبارت دیگر، شما میتوانید Vue را به برنامه کاربردی خود اضافه کنید. برخلاف AngularJS و Ember، شما بهسادگی قادر هستید آن را با پروژههای مختلف ترکیب کنید. از جمله ویژگیهای شاخص این چهارچوب را میتوان به الگوها، قالبها، اتصال دوطرفه و توانایی آن در واکنشپذیری اشاره کرد. واکنشگرایی زمانی رخ میدهد که شما تغییراتی را به وجود میآورید یا اشیا جاوا اسکریپتی Vue را بهروزرسانی میکنید. Vue.js از عناصری که Shadow DOM نامیده میشوند استفاده میکند که باعث میشوند صفحات سریعتر بارگذاری شوند.
درنهایت
زمانی که کار خود را بهعنوان یک توسعهدهنده وب آغاز میکنید ممکن است این جمله را از طراحان بشنوید که سرعت تغییرات در دنیای جاوا اسکریپت بیش از اندازه سریع است، به طوری که اغلب مجبور هستید همه چیز را سریع یاد بگیرید و تلاش کنید که از جدیدترین اصول و فناوریها استفاده کنید. البته این افراد اشتباه نمیکنند و جاوا اسکریپت بهسرعت در حال پیشرفت است، اما این شتاب سریع نباید مانع از آن شود که شما دست از یادگیری بردارید و به سراغ کتابخانهها و چهارچوبهای جدید نروید. ما در این مقاله سعی کردیم تنها چند سرنخ را برای آغاز کار در اختیار شما قرار دهیم. اما پیشنهاد ما به شما این است که در قالب یک تیم فرآیند آموزش را آغاز کنید. پس از یادگیری اصول مقدماتی انتخابهای زیادی خواهید داشت. سعی نکنید همه چیز را به یک باره یاد بگیرید. یک چهارچوب را انتخاب کنید و بهدقت مورد بررسی قرار دهید. نیاز نیست همه چیز را یاد بگیرید. تنها باید نکاتی را بیاموزید که به شما در قدمهای بعدی کمک میکنند.
ماهنامه شبکه را از کجا تهیه کنیم؟
ماهنامه شبکه را میتوانید از کتابخانههای عمومی سراسر کشور و نیز از دکههای روزنامهفروشی تهیه نمائید.
ثبت اشتراک نسخه کاغذی ماهنامه شبکه
ثبت اشتراک نسخه آنلاین
کتاب الکترونیک +Network راهنمای شبکهها
- برای دانلود تنها کتاب کامل ترجمه فارسی +Network اینجا کلیک کنید.
کتاب الکترونیک دوره مقدماتی آموزش پایتون
- اگر قصد یادگیری برنامهنویسی را دارید ولی هیچ پیشزمینهای ندارید اینجا کلیک کنید.

































نظر شما چیست؟